「WEBを使った副業で稼ぎたいんだけど何がオススメ?」
と質問されたら迷うことなく
「トレンドアフィリエイトブログを作りましょう!」
とお答えしています。
トレンドアフィリエイトは単純に稼ぎやすいということもあるのですが、月収10万円を達成出来るようになる頃には、ネットビジネスに必要な基礎がひと通り身に付くということも、非常に大きなメリットです。
そのため、細かい話をし始めると当ブログにアップしている数十記事に及んでしまうのですが、トレンドアフィリエイトでやるべきことを単純化すると、以下の4ステップです。
1.ドメインとサーバーを取得
2.WordPressを設置
3.プラグインやアクセス解析などを設定
4.記事を書く
こちらの記事では1〜3について詳しく、そして分かりやすく解説していきます。
Contents
ドメインを取得
トレンドアフィリエイトを始める上で絶対に必要になるのが、ドメインとサーバーです。
無料ブログで始めることも出来ますが、デメリットの方が大きいので、ドメインとサーバーを契約してスタートしましょう。
ドメインとサーバーは様々な会社で取得することができますが、僕は
ドメイン⇒お名前.com
サーバー⇒エックスサーバー
で契約をしています。
今後も変わらない可能性が高いので、その前提でお話を進めていきます。
ドメインはどこで契約をしても大差ないのですが、サーバーに関してはエックスサーバーが圧倒的にオススメです。
アフィリエイトで結果を出して独立する前にWEB制作会社で働いていたので、様々なサーバーを扱ってきましたが、安定感・操作性・サービスの充実度・コストパフォーマンス、どれをとってもトップレベルの水準です。
ちなみにドメインとサーバー合わせて、年間で約15,000円〜20,000円ほどかかります。
1円も稼げていない段階でこのような金額を支払うのは少し勇気がいることですが、ビジネスを行う上で初期投資は避けて通れませんし、ここをケチってしまう心持ちだと月収10万円を達成する前に諦めてしまう可能性が高いので、がんばって一歩踏み出しましょう。
お名前.comでドメインを取得

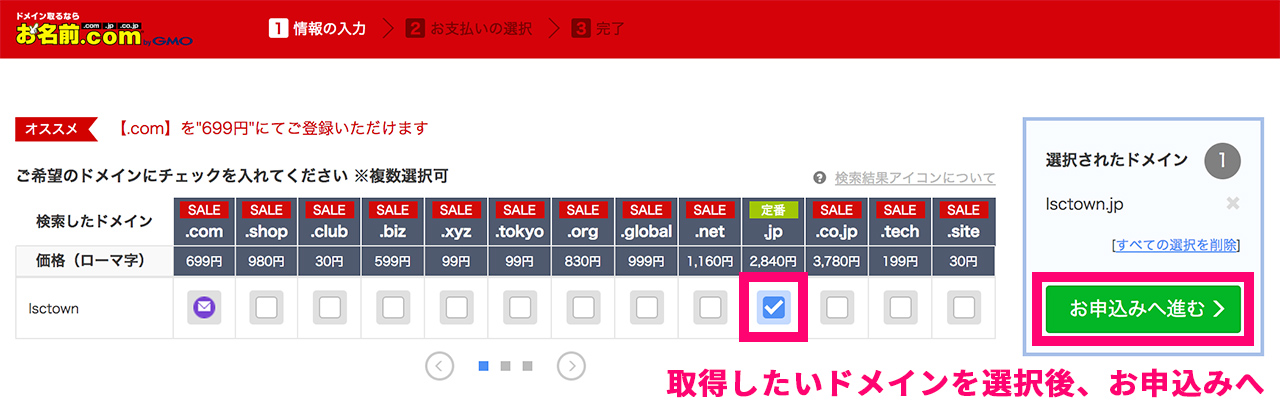
お名前.comにアクセスし、トップページから希望のドメインが取得できるか調べます。

希望のドメインが取得できるようであれば、チェックをして、次に進みます。
ちなみに画像で「.com」の部分にメールのマークが表示されていますが、このドメインは取得できないとお考えください。

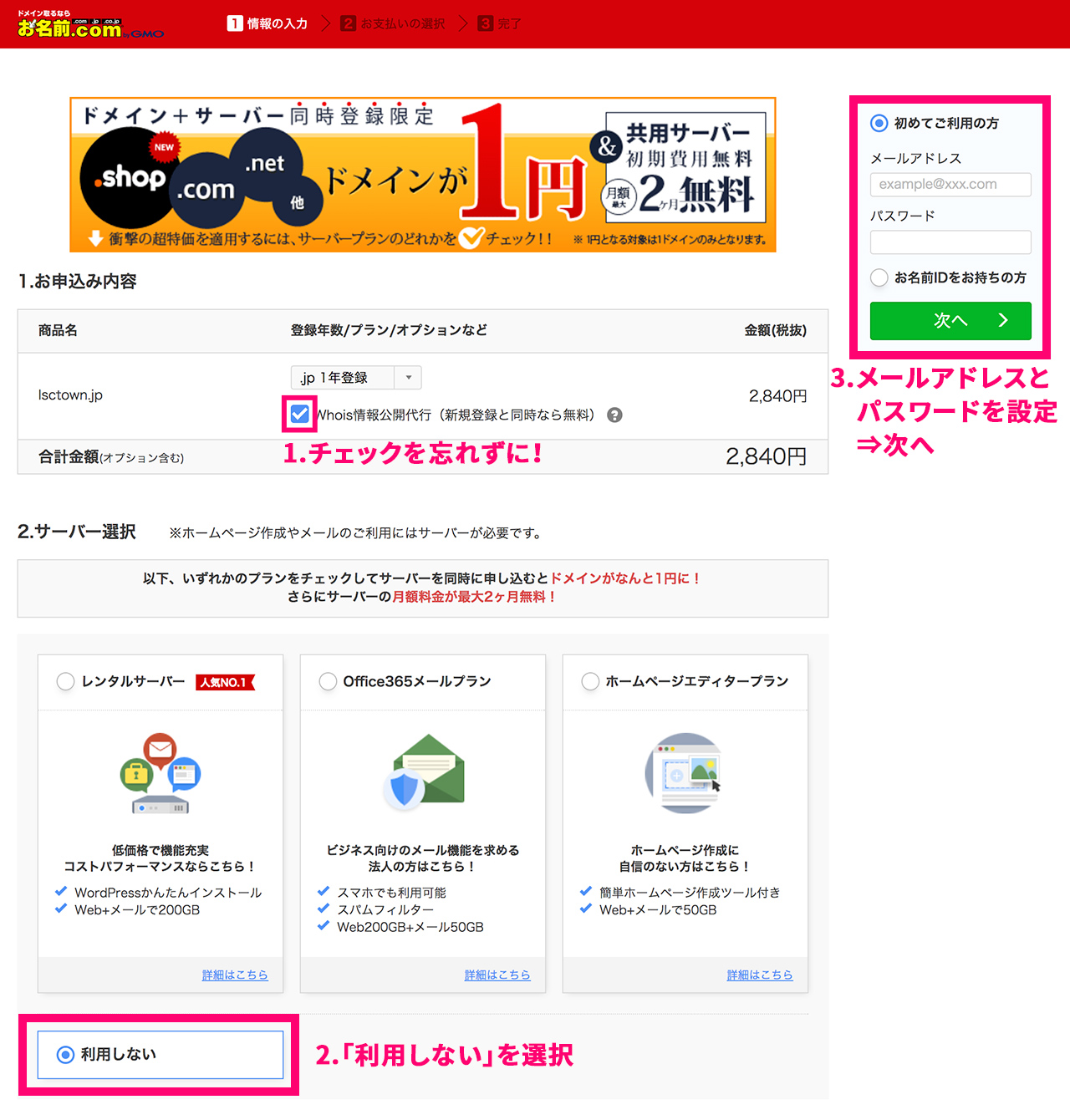
1〜3のポイントを確認し、次に進んでください。
ちなみに「Whois情報公開代行」のチェックは、ドメイン管理団体に、ドメイン所有者をお名前.com名義で代理申請してもらうかどうかの選択となります。
ここにチェックを入れないと、お名前.comに登録した個人情報をドメイン管理団体に伝わってしまい、全世界にドメイン管理者の情報(これをWhoisと言います)として公開されてしまうので、特別な理由がない限りは「Whois情報公開代行」にチェックを入れてください。
後から「Whois情報公開代行」を申し込むことも可能なのですが、この段階でチェックを入れておかないと、別途料金(年間1,000円程度)が必要となるので、要注意です。
ネームサーバーの設定
上記の手続きを完了すると登録したメールアドレスにドメイン取得完了のメールが届きます。
ここからは取得したドメインをエックスサーバーで使えるように設定をしていきます。
これが終わればドメインの設定は完了となりますので、もう少しだけがんばりましょう。

お名前.comトップページ右上にある「ドメインNavi ログイン」からドメイン管理画面にログインします。
ドメイン管理画面
↓
ドメイン設定
↓
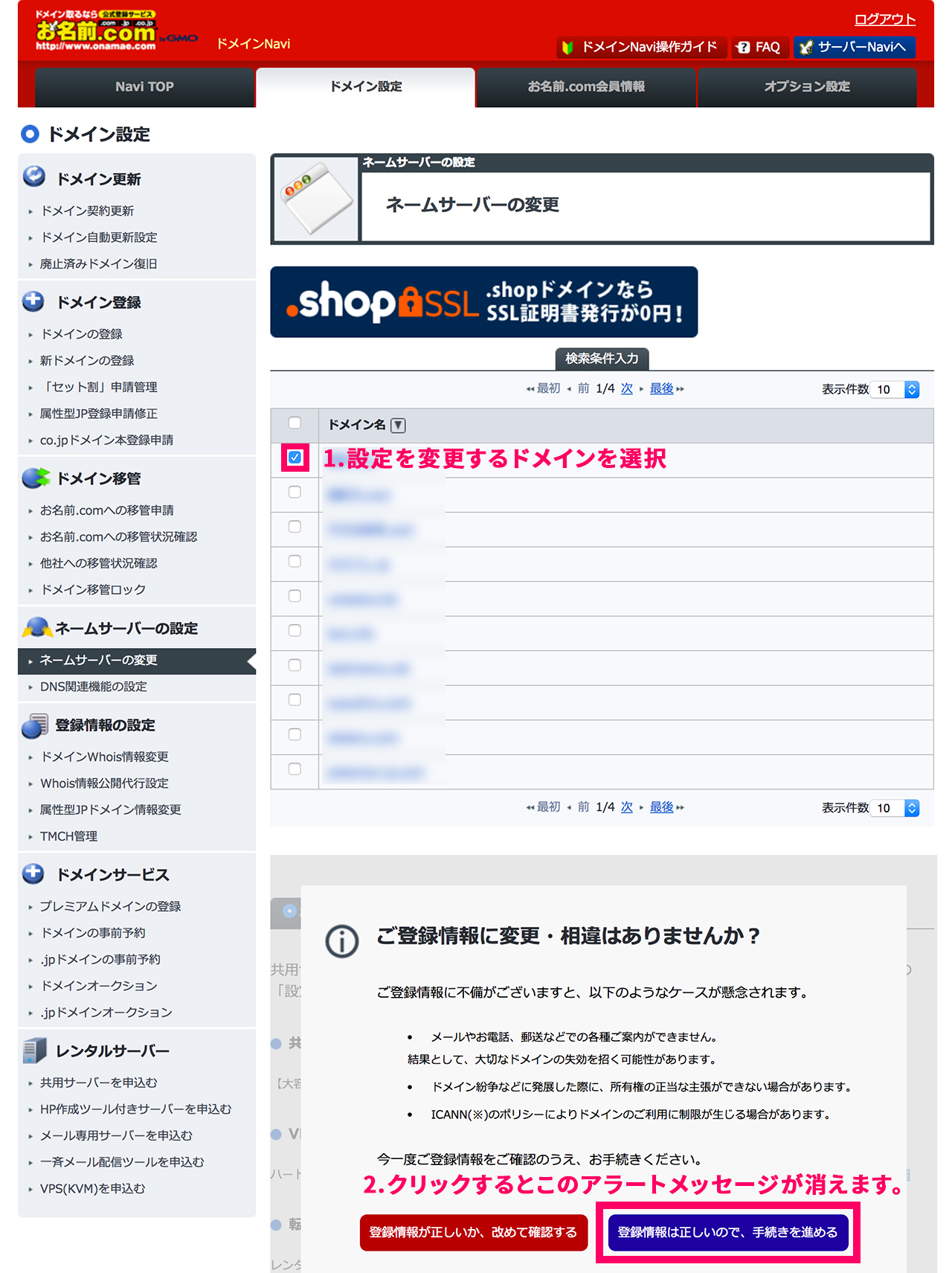
ネームサーバーの変更ページにアクセスします。

該当のドメインを選択し、「登録情報は正しいので、手続きを進める」をクリックすると、ページ遷移はせずにアラートメッセージが消え、以下の画像の「お名前.com各サービスを利用」が選択された状態の画面が表示されます。

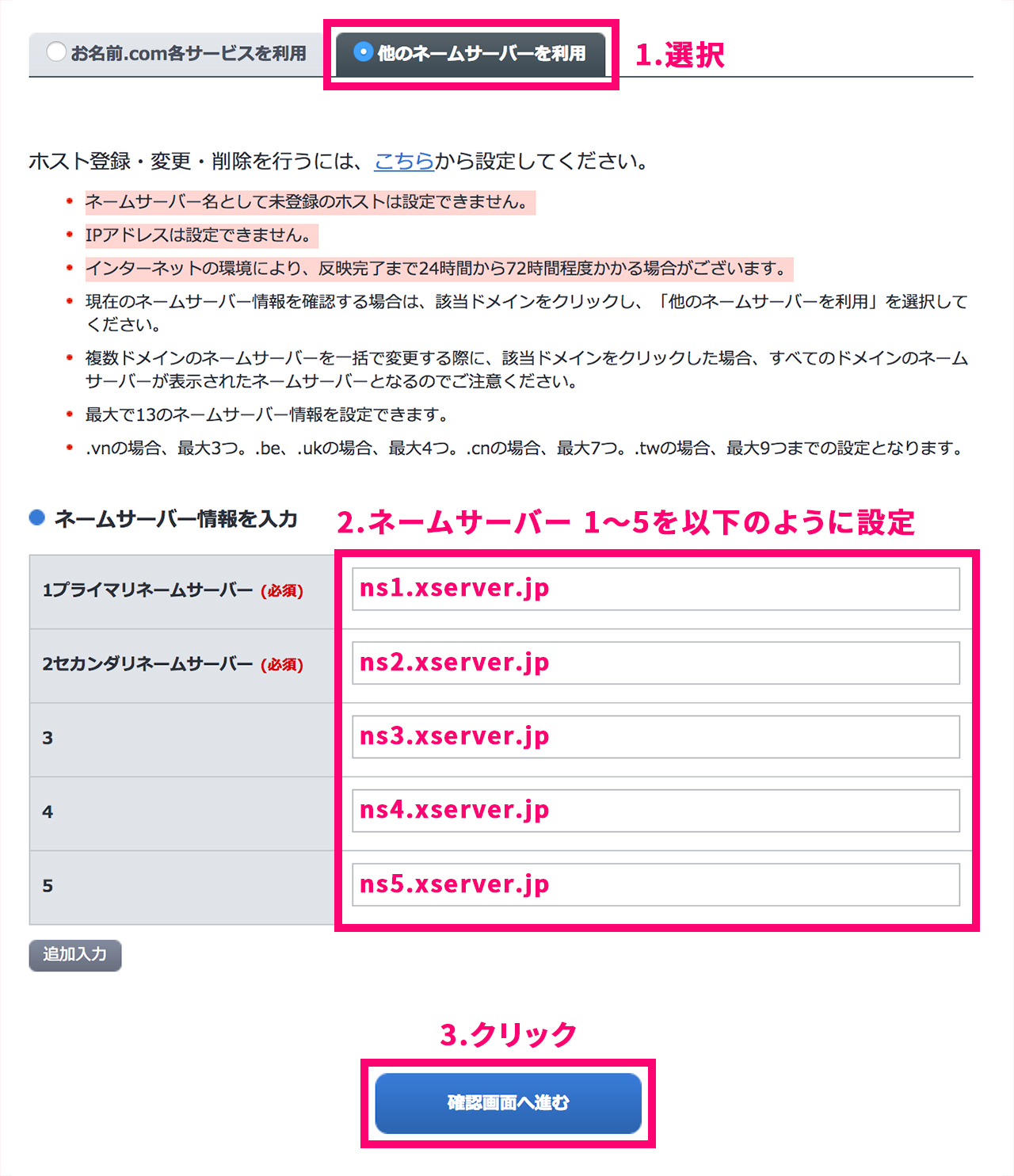
チェックを「他のネームサーバーを利用」に変更し、ネームサーバーを以下のように設定します。
| ネームサーバー1 | ns1.xserver.jp |
|---|---|
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |
上記の情報でネームサーバーを設定すると、お名前.comで取得したドメインがエックスサーバーで使えるようになります。
以上でドメインの設定は完了となります。
なお、このネームサーバーの設定が反映されるまでには1時間〜3時間ほどかかる可能性が高いので(新規取得したドメインの場合だと、もっとかかることもあります)次のエックスサーバーの契約を進めつつ、休憩をはさみながら、焦らずに進めていきましょう。
サーバーを取得
エックスサーバーを契約

エックスサーバートップページにアクセスし、「サーバー無料お試し」から契約手続きを開始します。

「サーバー新規お申込み」をクリック

「契約内容」と「会員情報」を入力していきます。
サーバーIDはドメインとは関係ないので、お好きな文字列で設定してしまって大丈夫です。
また、プランについては「X10」で十分です。
私が把握している範囲では、1日10万PVレベルのブログでも「X10」で問題なく運用出来ています。

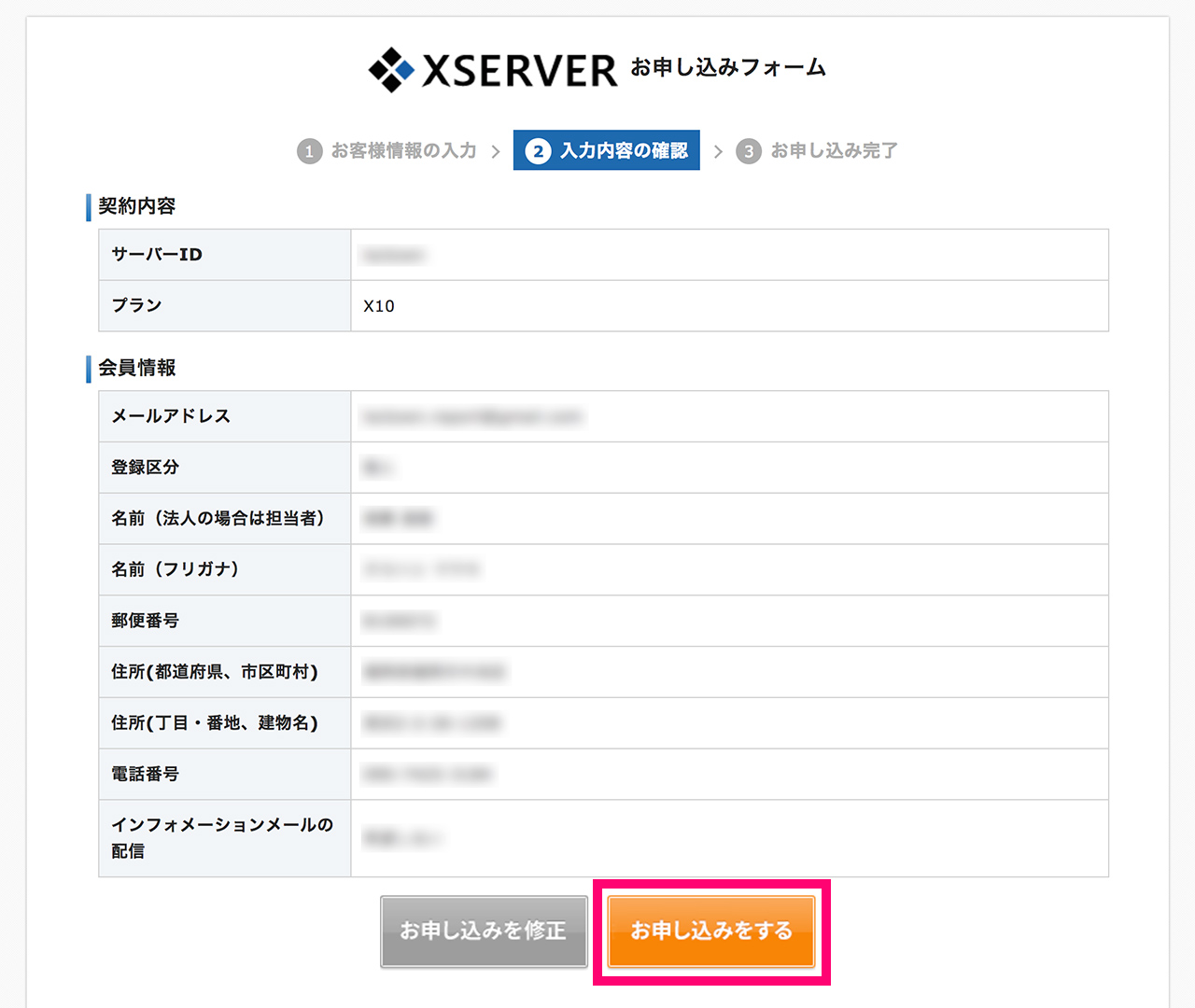
登録情報にミスが無いか確認をし、「お申込みをする」ボタンをクリック

以上でエックスサーバーのお申し込みは完了です。
なお、この段階では10日間のお試し契約となっているので、10日以内に正式な決済手続きをお忘れなく!
サーバーの詳細設定
登録したメールアドレスに「サーバーアカウント設定完了」の通知メールが届きます。
メール内にある「ユーザーアカウント情報」を利用し、エックスサーバーの管理画面にアクセスし、サーバーとドメインの設定を進めていきます。
ちなみにエックスサーバーの管理画面は
・インフォパネル
・サーバーパネル
という2つの画面があり、ログインIDとパスワードがそれぞれ別なので、要注意です。
うまくログイン出来ない時はこの2つの情報を間違って入力している可能性が高いです。
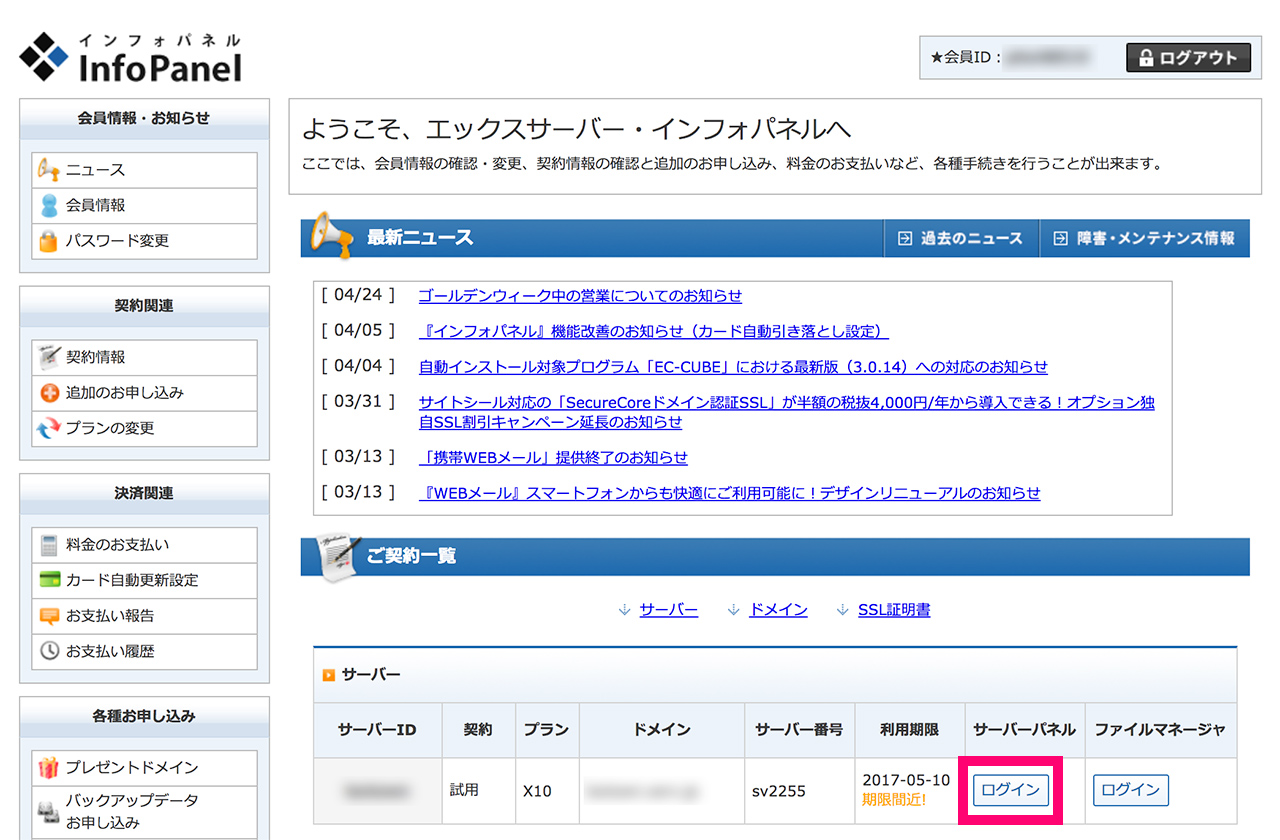
以下がインフォパネルへログインした画面となります。

インフォパネルにログインすると、サーバーパネルへのログインボタンがありますので、クリックしてサーバーパネルに進みます。

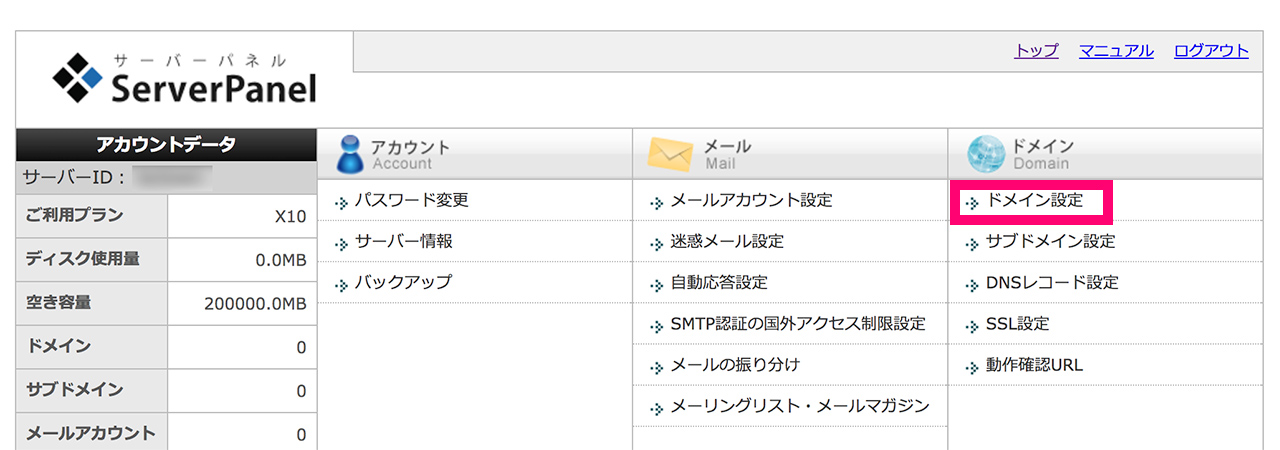
「ドメイン設定」をクリックし、次のページで…

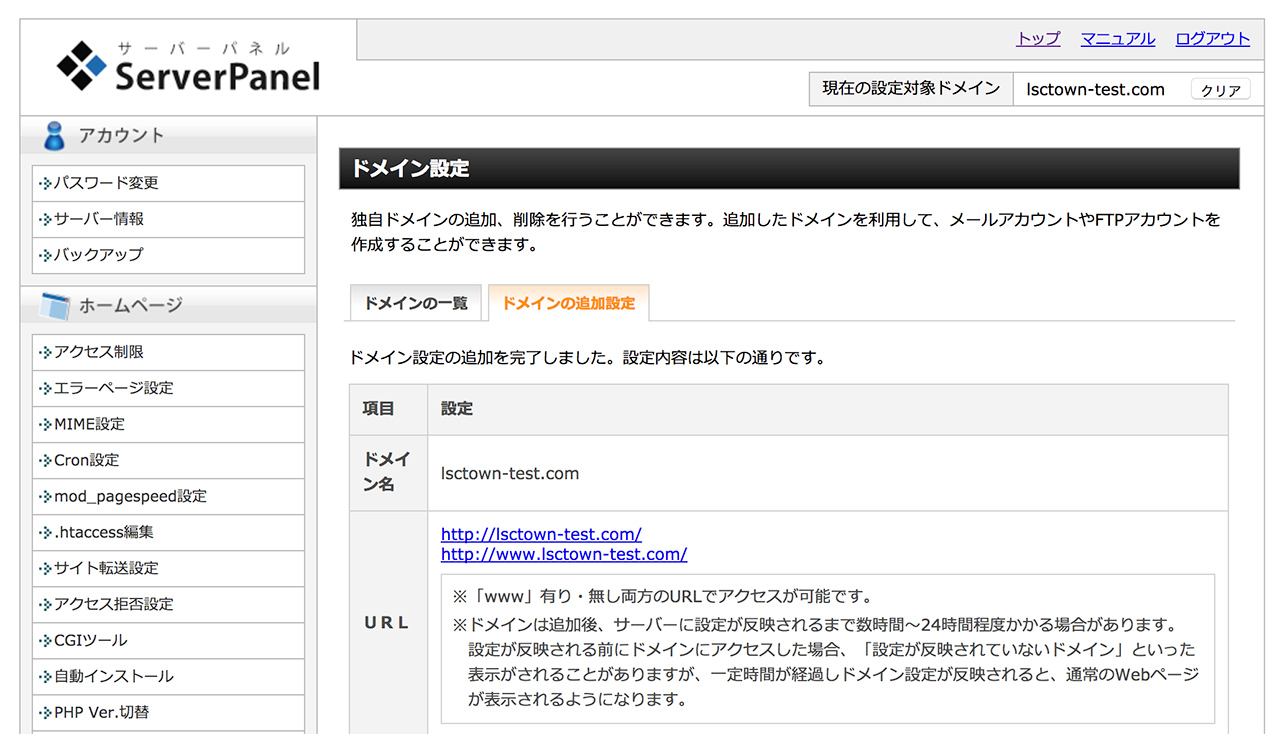
先ほどお名前.comで取得したドメインの情報を入力します。

入力内容に問題がないようであれば、確認画面を経て、上記の画面にページが切り替わります。
これでドメインのサーバーへの反映設定は完了となりますが、あとひとつだけ、SSL設定も行っておくと良いでしょう。
SSL設定
SSLはサイト内で入力した情報が暗号化されることで、プライバシー保護の観点からGoogleが推奨している設定になります。
このSSL設定(「SSL化する」と言うのが一般的)は、行っても行わなくても問題はないですし、SEO的にも影響は軽微とされていますが、マイナスになることは無いので設定しておいた方が良いでしょう。
後からSSLを設定することも出来るのですが、少し複雑な作業が必要になるので、初期段階で設定をしておくことをオススメします。
ちなみにこのSSLという機能は、サーバーによっては年間数万円かかりますが、エックスサーバーは無料で利用可能なのもうれしいところですね。

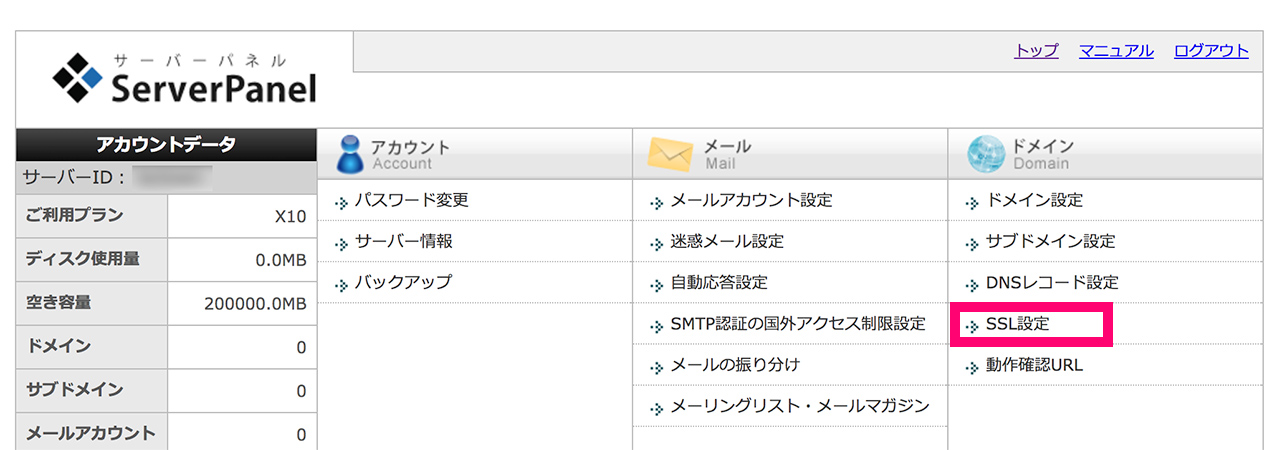
サーバーパネルトップで「SSL設定」をクリック
なお、もしこの以下の画面が表示されない場合はサーバーパネルトップページの画面左下にある「設定対象ドメイン」が選択されているか、チェックしてください。

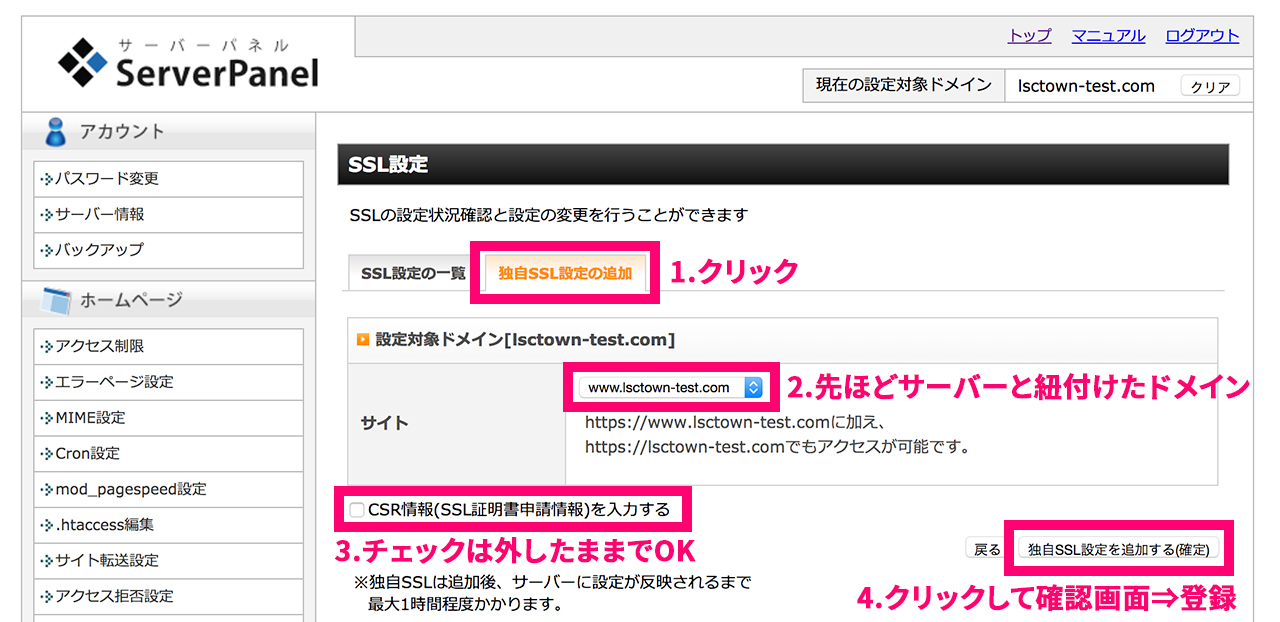
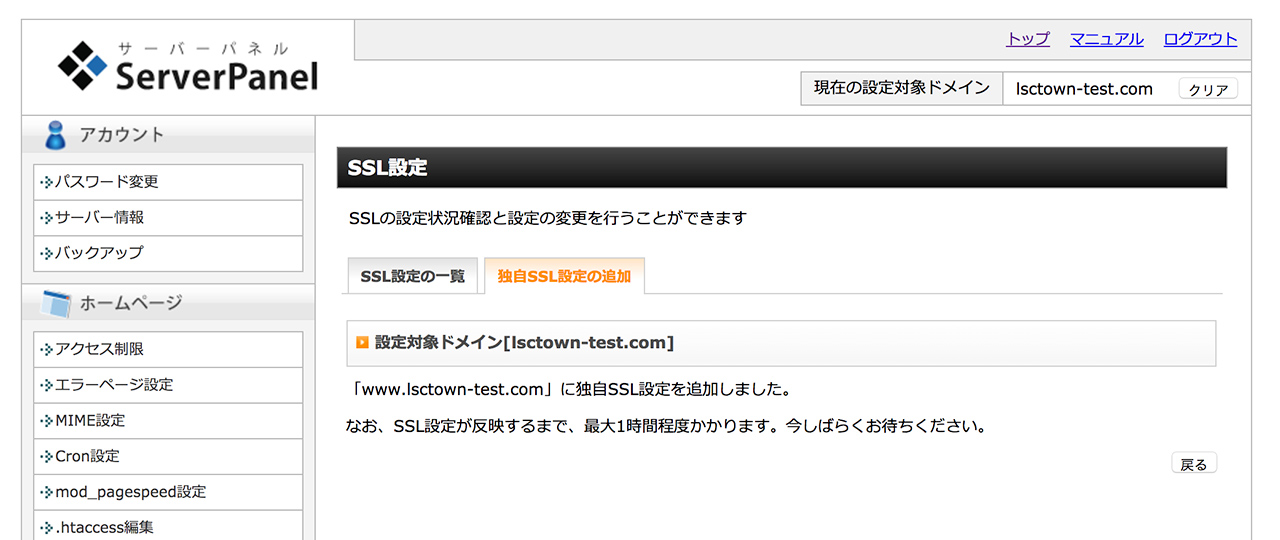
先ほど設定したドメインのSSL化設定画面が表示されます。

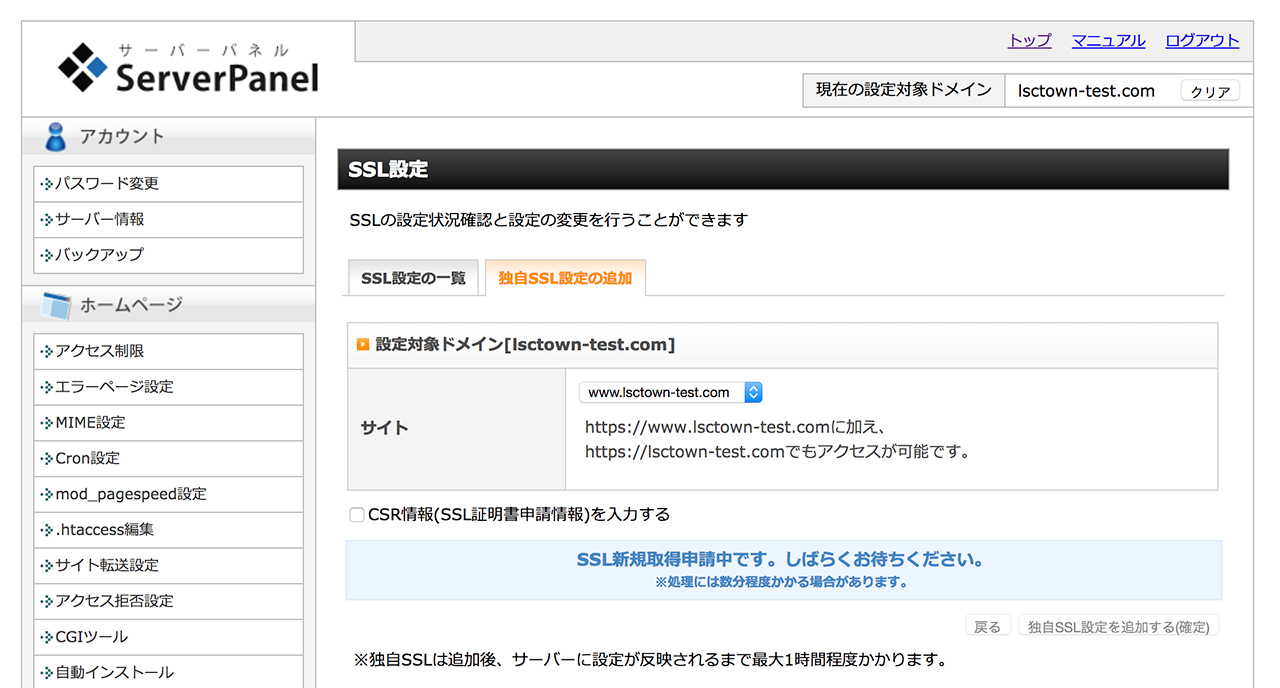
こちらの画面はSSLの処理を行っている最中なので、自動的に画面が切り替わるまで、このままの状態で待ってください。

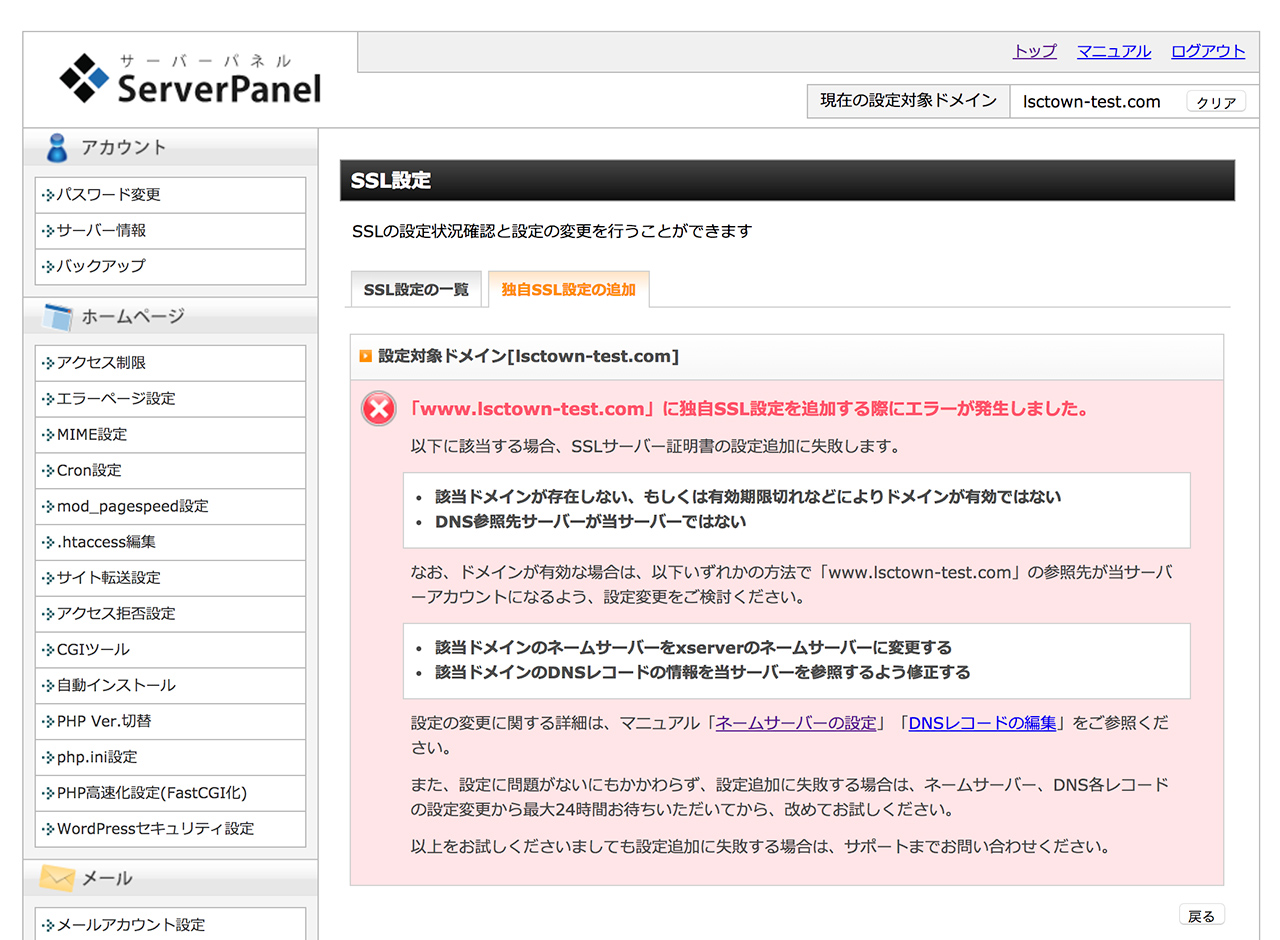
取得してまもないドメインをSSL化しようとすると、このような画面が表示されることがあります。
これに関しては待つしか無いので、一旦作業を離れて1〜2時間したら、また試してみましょう。
それでもダメだったら、もう少し待ってみましょう。
滅多にありませんが、ネームサーバーの設定(お名前.comで設定したもの)が最大72時間かかる可能性があるとお名前.comのアラートで表示されますので、2〜3日経ってもエラーが出てしまう場合には、お名前.comとエックスサーバーにお問い合わせください。

上記のような画面が表示されれば、SSL化も完了です。
これでドメインとサーバーの設定は全て完了となります。
おつかれさまでした!
WordPressを設置
サーバーを契約し、ドメインの設定も完了したら、次にWordPressをサーバーに設置します。
エックスサーバーだと管理画面からワンクリックでWordPressをインストール出来るので、「え?これだけ?」と思うくらい一瞬で終わります。

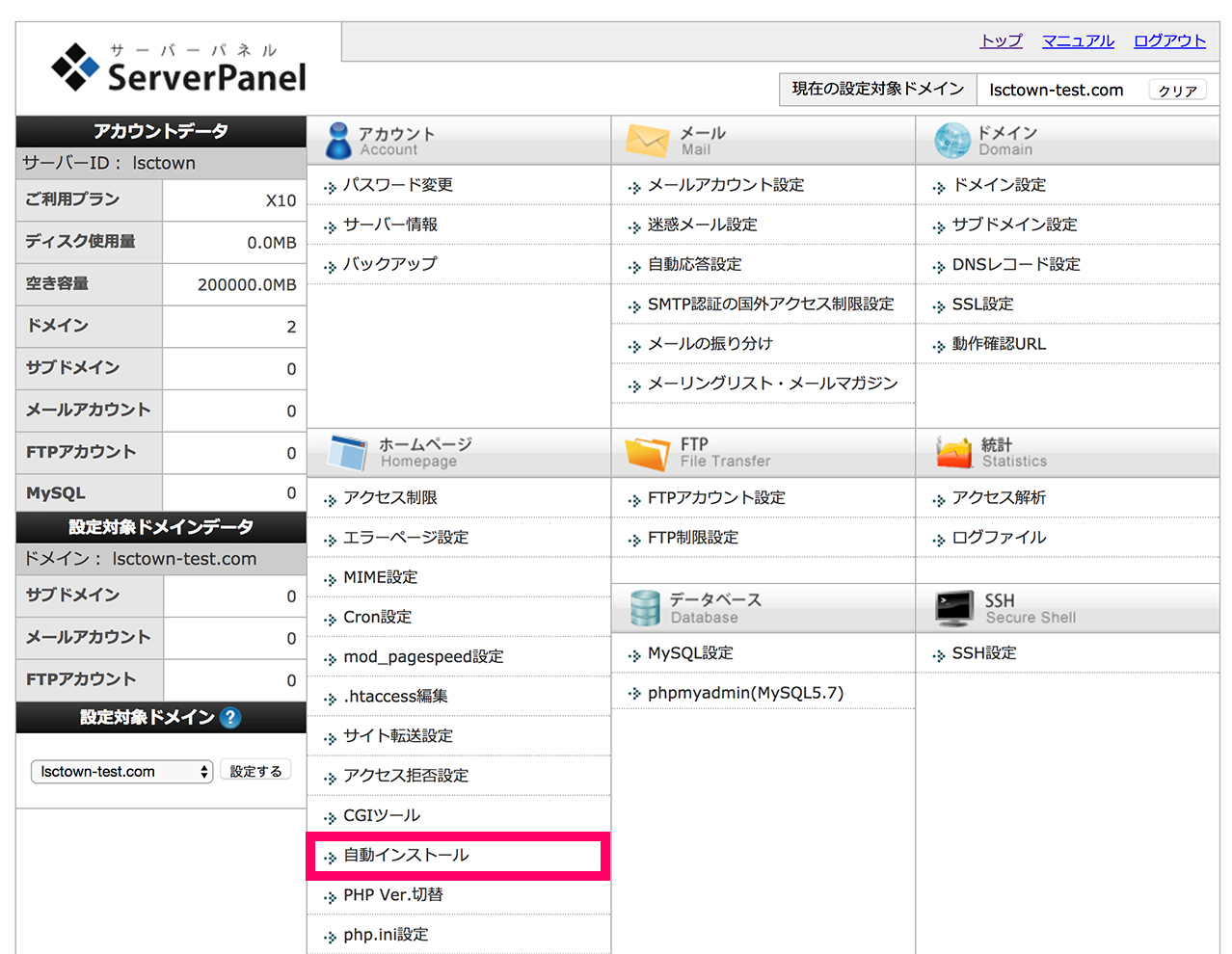
サーバーパネルトップ画面「自動インストール」をクリック

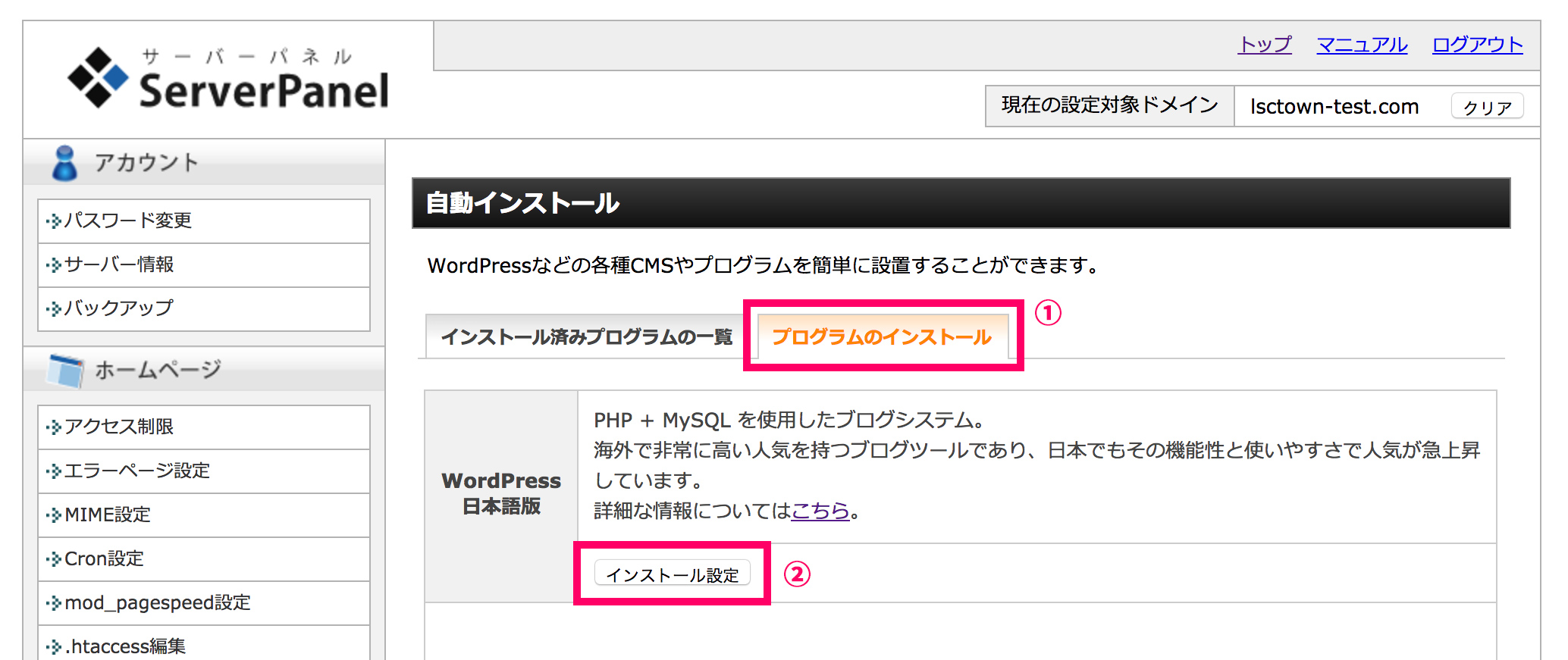
「プログラムの選択」をクリック後、WordPress日本語版「インストール設定」をクリックします。

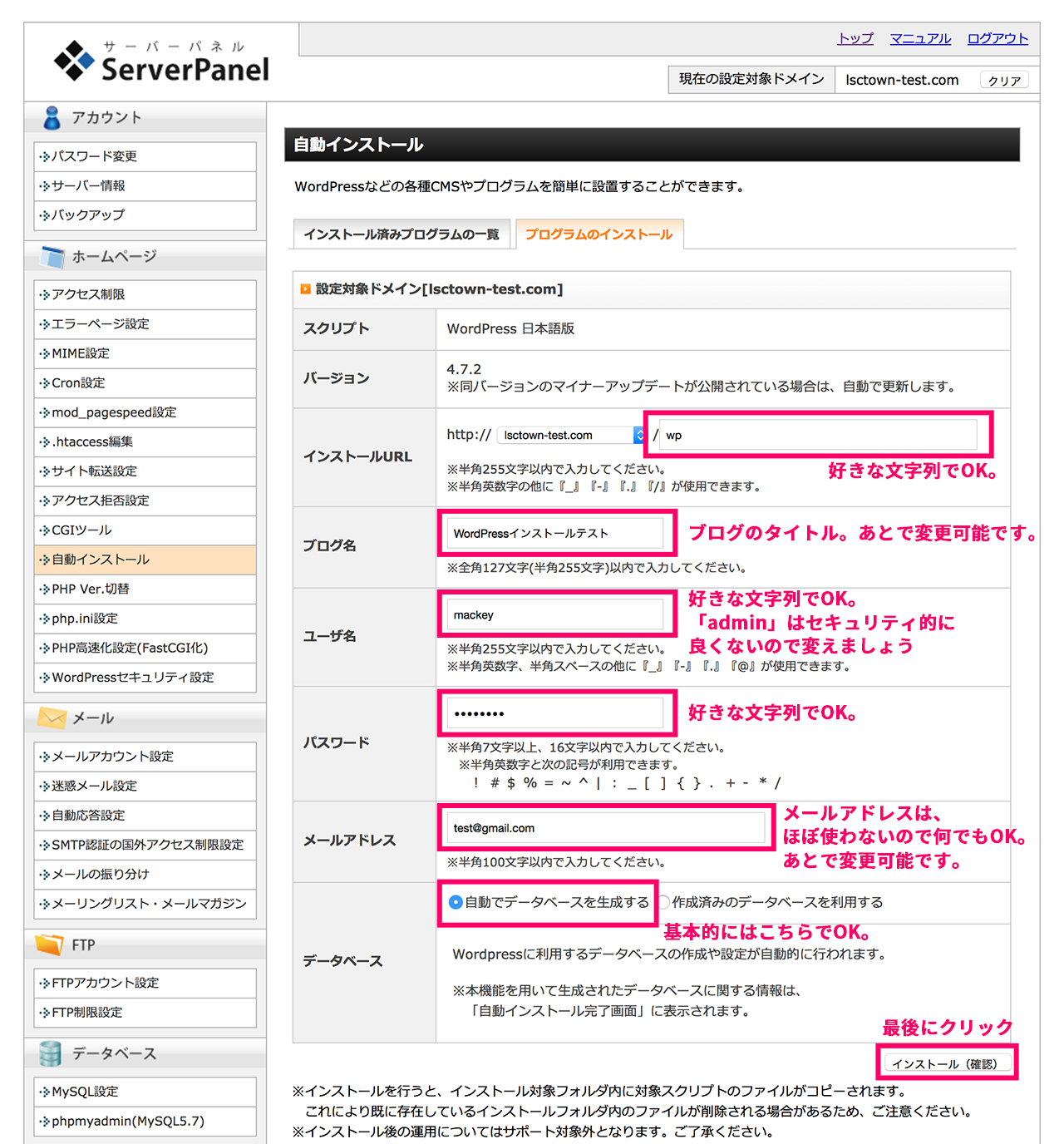
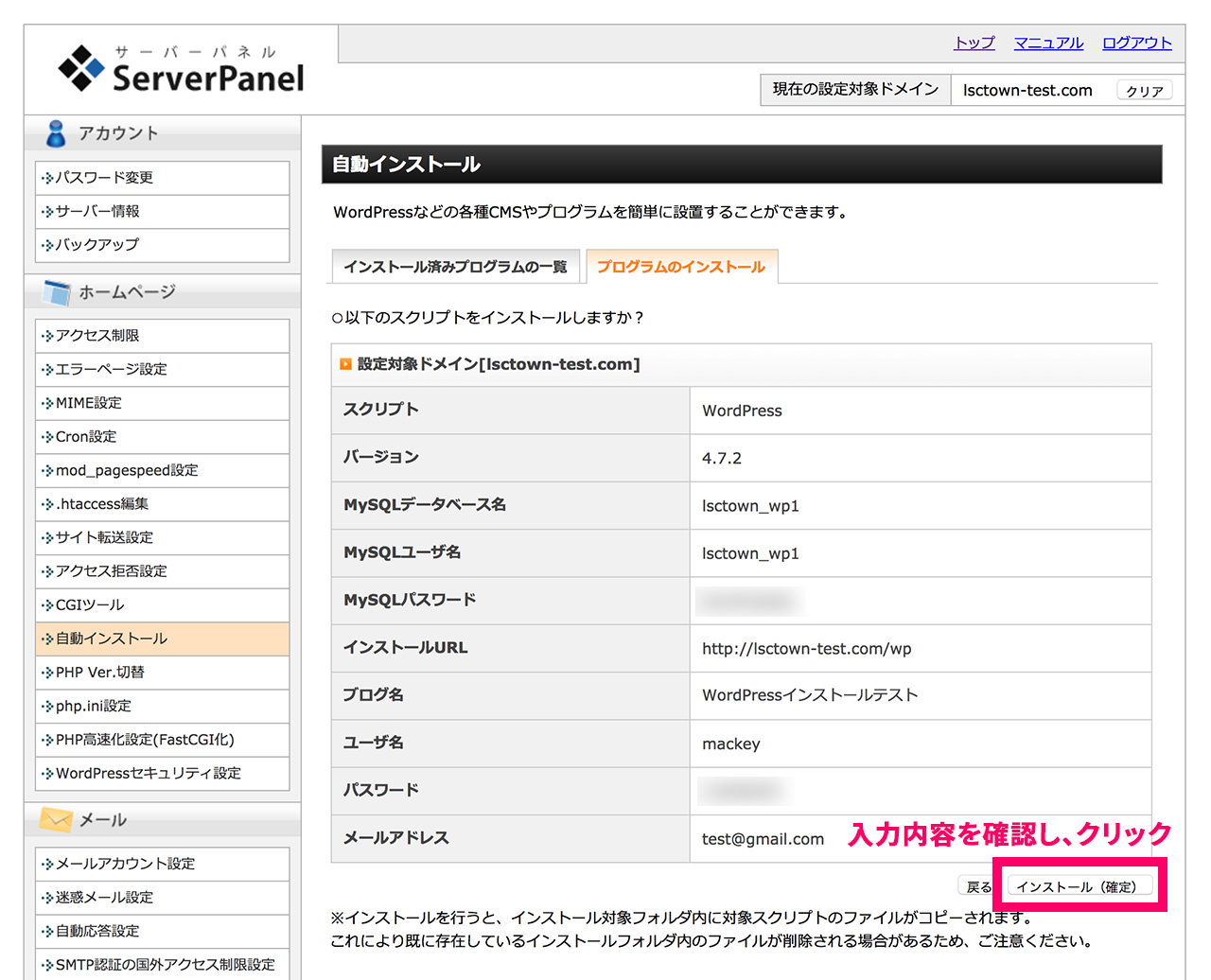
ログイン情報やブログタイトルなどを入力します。
上記の画像ではインストールURLが
http://lsctown-test.com/wp/
になっていますが、全ての設定が完了した後で
http://lsctown-test.com/
で運用するように調整をするので、ご安心ください。

入力内容を確認し、「インストール(確定)」をクリックしてください。

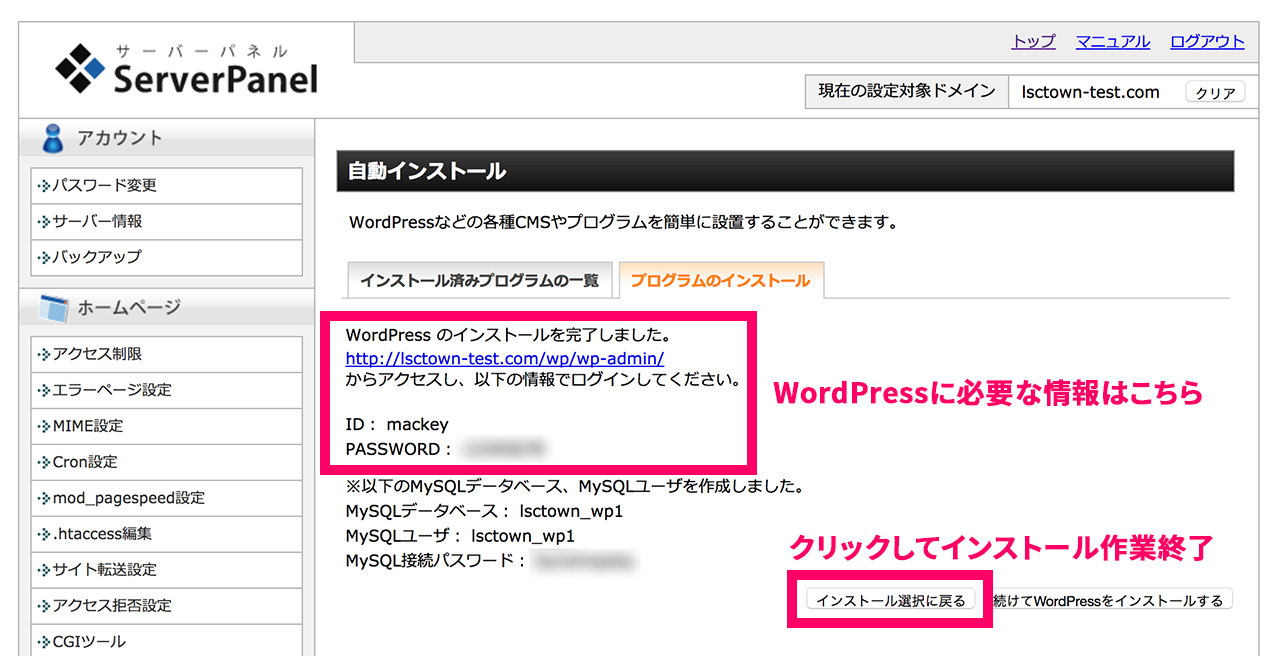
この画面になればWordPressのインストールは完了です。
データベースの情報は普段ブログを運営していく中では、使うことはありませんが、サーバー移転やバックアップを取る際に使うことがあるので、このページの情報はしっかりと保存しておきましょう。
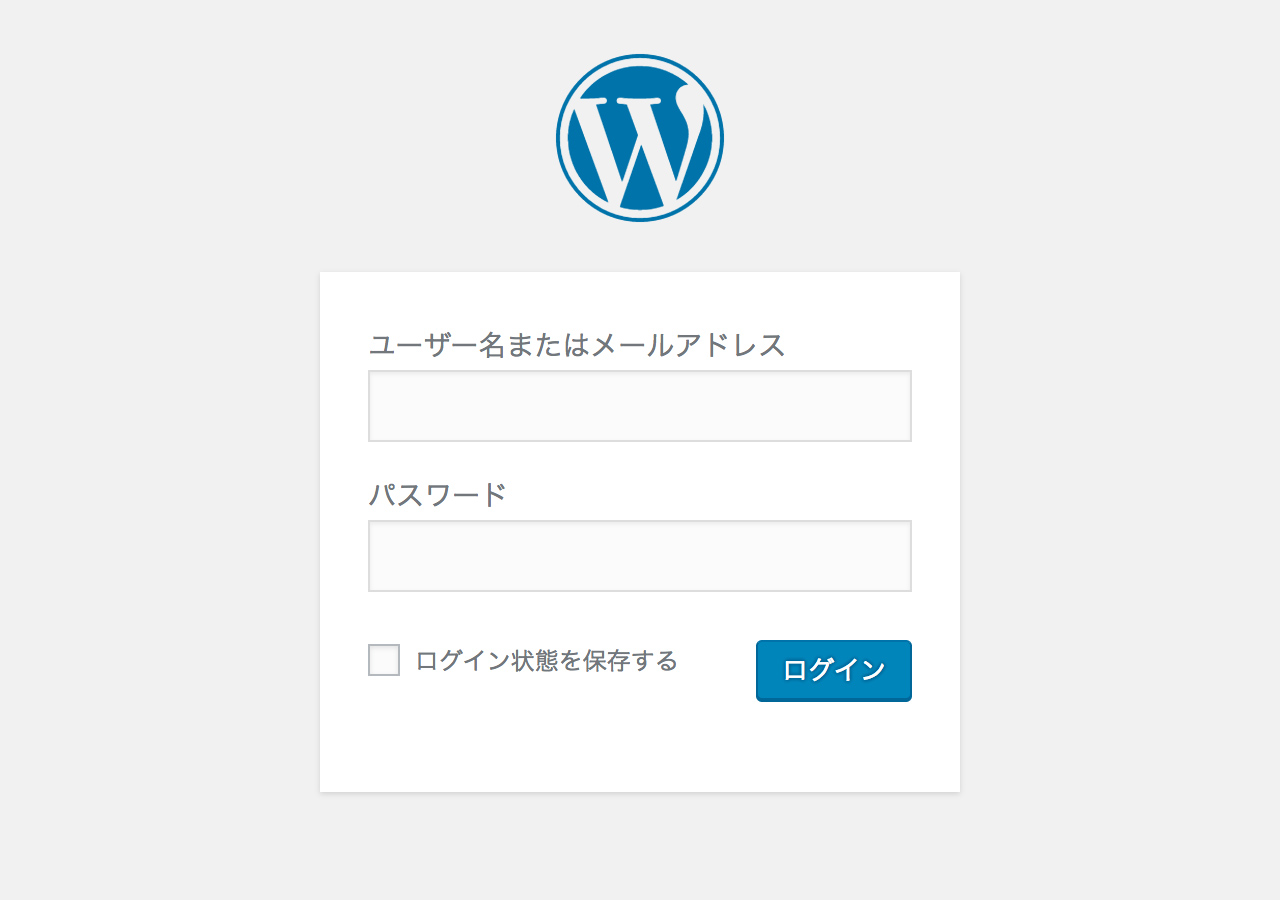
URLをクリックすると…

WordPressのログイン画面が表示されます!
これでWordPressの設置も完了です!
WordPressの基本設定
ここからは設置完了したWordPressの基本設定を進めていきます。
なお、今後の作業ではFTPソフトというものを使って自分のパソコン⇔エックスサーバーでのデータのやり取りが発生します。(FTP接続情報はエックスサーバーの契約完了メールに記載されています。)
FTPソフトは使いやすいものをお使いいただければ大丈夫ですが、僕はFileZillaというソフトを使用しています。
エックスサーバーのFTPソフトの設定ページをご覧のうえ、環境を整えてから作業を進めてください。
現段階で行うWordPressの基本設定は以下の2点です。
1.運用URLの正式決定
2.各記事のURL形式設定
また、今後行う作業は初めて行うとミスをしてしまうこともあるので、元に戻れるようにバックアップはしっかり取りながら作業を進めましょう。
運用URLの正式決定
現段階ではWordPressをインストールした環境が、そのまま運用URLとなっています。
http://lsctown-test.com/
というドメインの
/wp/というディレクトリにWordPressを入れていた場合
http://lsctown-test.com/wp/
が運用ドメインとなっているイメージです。
本来であれば、
http://lsctown-test.com/
で運用したいですよね?
その設定を行うということです。
ここからは http://lsctown-test.com/ で説明を進めますが、ご自身のドメインに置き換えて確認してくださいね。

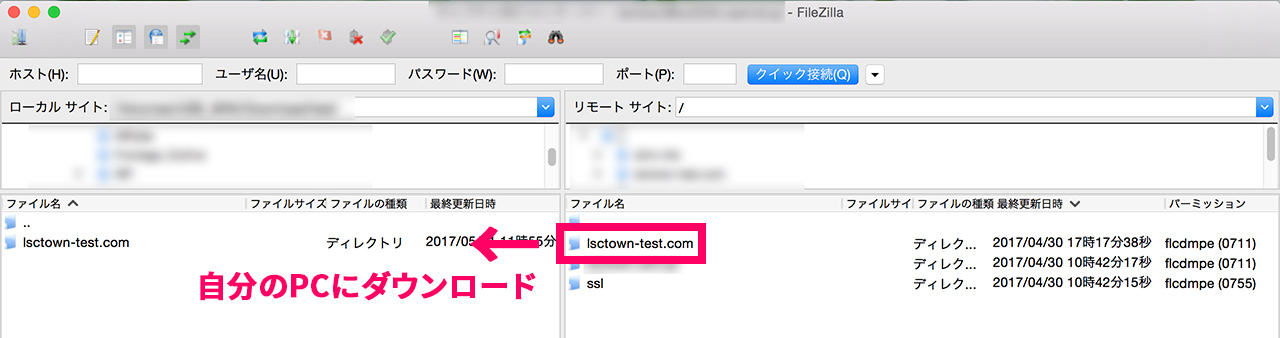
まずはFTPでエックスサーバーに接続し、該当のドメインのディレクトリ(フォルダ)を自分のパソコンにすべてダウンロードします。
WordPressの仕組みもすべて入っているので、ダウンロードには少し時間がかかります。(2分〜5分ほど)

ダウンロードが完了したら、WordPress側の設定に進みます。
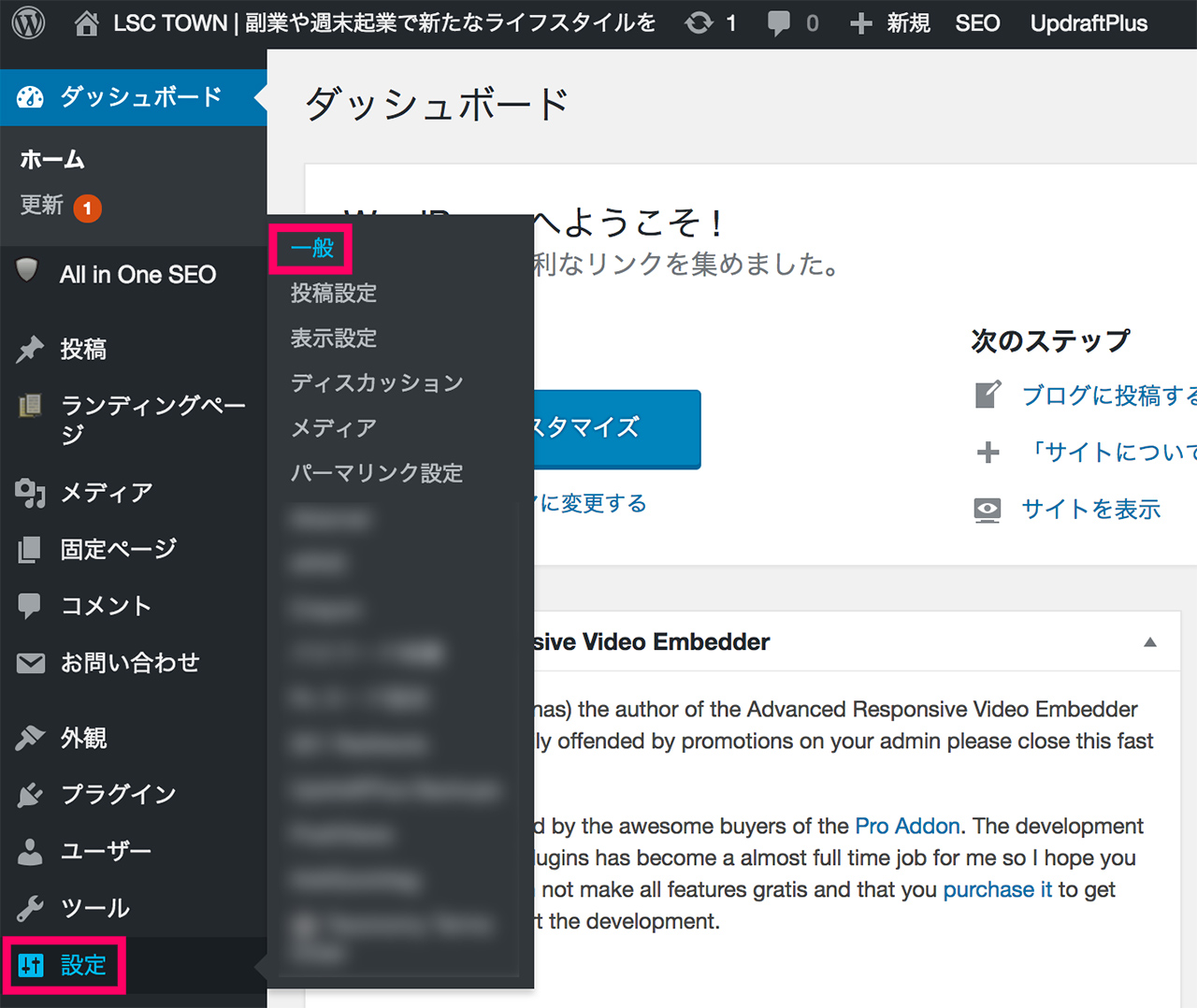
WordPressにログインし、「設定 > 一般」をクリックします。

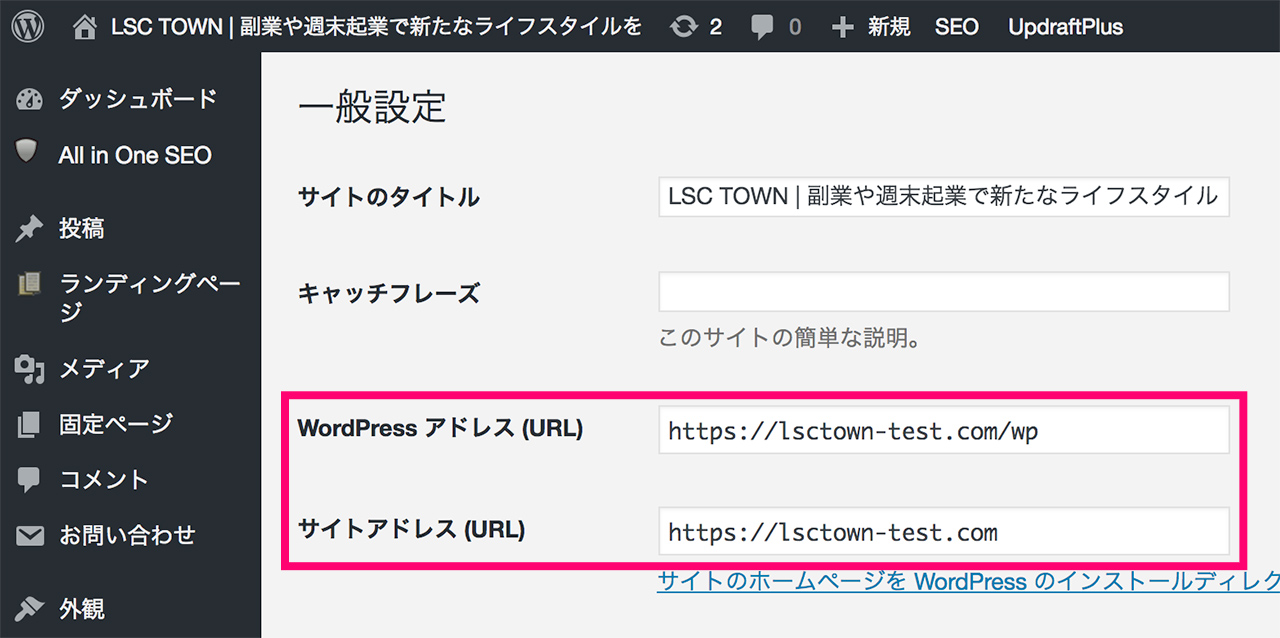
上記画像のように、サイトアドレス(URL)の/wpを外した形式にします。
また、先頭の http:// を https:// に変更します。この「s」が付くことで、SSL化対応になります。
この設定をすることで、WordPressのトップページが
http://lsctown-test.com/wp/
https://lsctown-test.com/
に変わります。
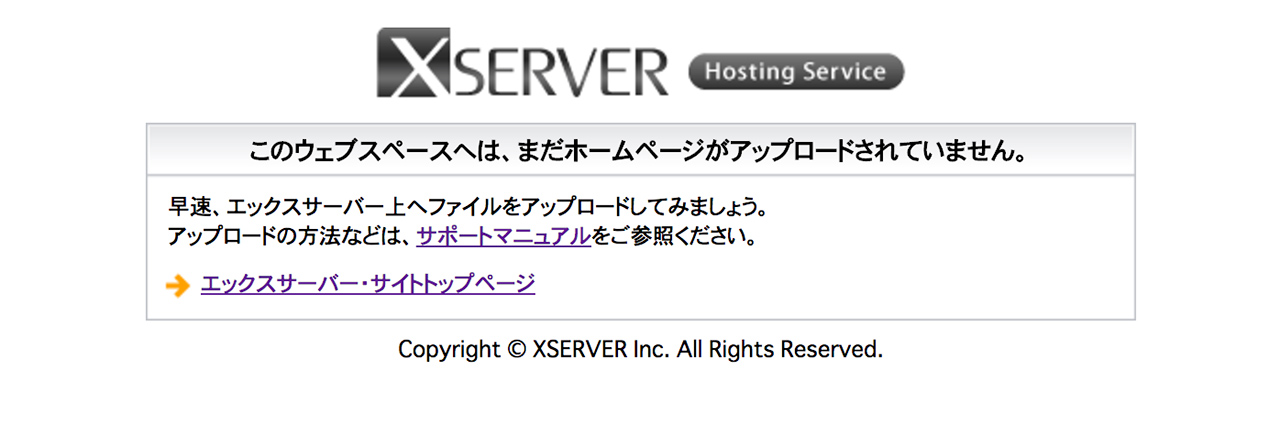
ただ、現段階で上記URLにアクセスしても以下のような画面が表示されます。

この画面は
/lsctown-test.com/public_html/
にアップされている
index.html
default_page.png
上記の2ファイルが表示されている状態なので、削除してしまいます。
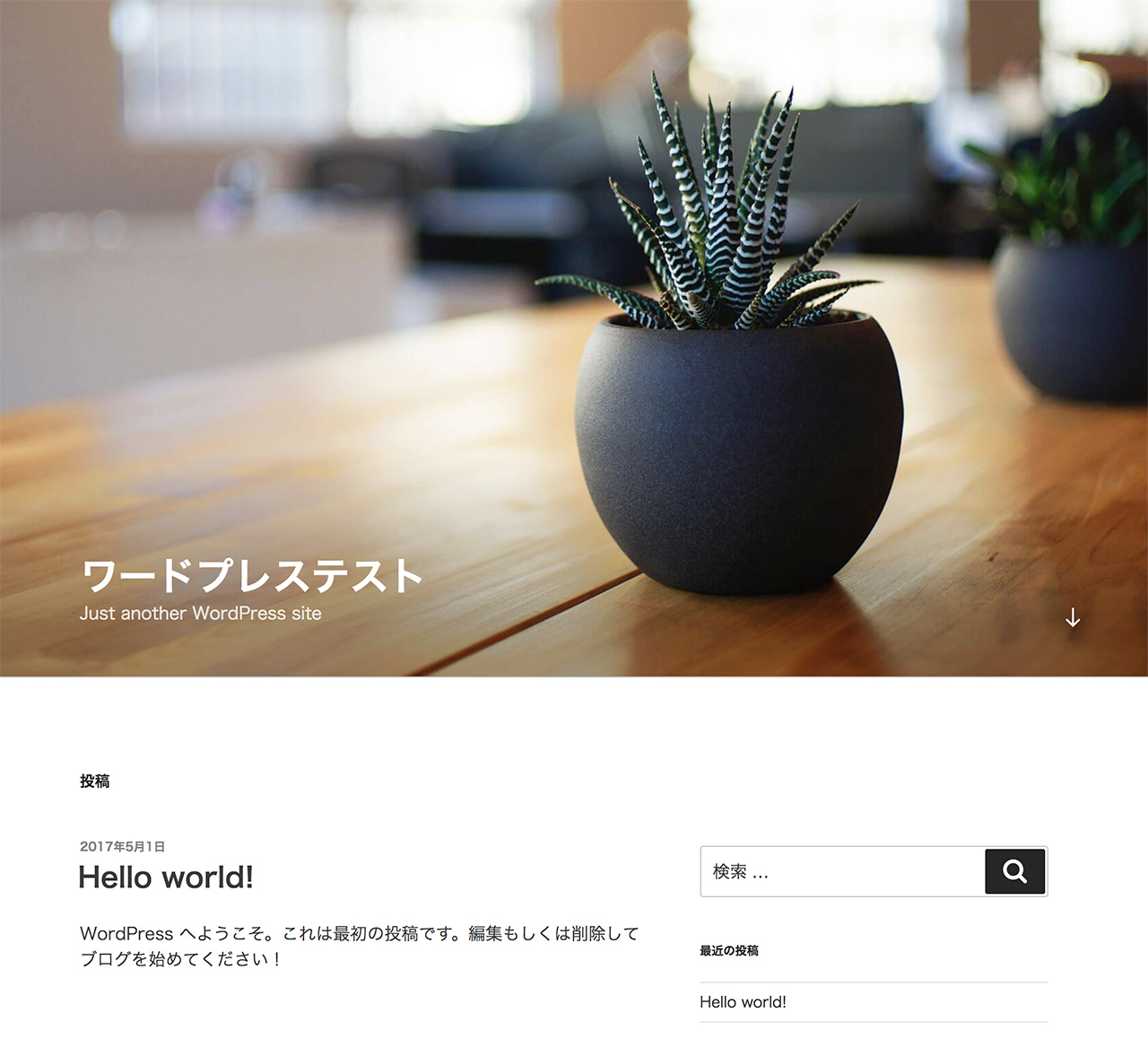
ただ、これだとトップページのファイルが一切無くなってしまうので、以下のような画面になります。

この状況を解決するために自分のパソコンにあるフォルダの
/lsctown-test.com/public_html/wp/index.php
をコピーし、
/lsctown-test.com/public_html/
に貼り付け、編集をしてアップする必要があります。
編集内容は以下の通りです。
|
1 2 3 4 5 6 7 |
【元のソース】 require( dirname( __FILE__ ) . '/wp-blog-header.php' ); 上記ソースを以下のように修正します。 【修正後のソース】 require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' ); |
/wp-blog-header.php
を
/wp/wp-blog-header.php
に書き換えます。
なお、/wp/ はWordPressをインストールしたディレクトリなので、仮に /wordpress/ というディレクトリにWordPressをインストールしている場合は /wordpress/wp-blog-header.php に書き換えることになります。
編集を完了したindex.phpファイルをサーバーにアップすると…

上記のようにトップページにWordPressのページが表示されます。
これでWordPressの運用URL設定は完了なのですが、現段階では
http://lsctown-test.com(SSL非対応URL)
でも
https://lsctown-test.com(SSL対応URL)
でも
アクセスできてしまうので、 /public_html/.htaccess というファイルを編集して、
https://lsctown-test.com(SSL対応URL)
のみで運用するように最終調整をします。
▼現状の.htaccess
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
▼修正後の.htaccess
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule> # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
.htaccessを修正後の内容に変更し、サーバーにアップすると
https://lsctown-test.com(SSL対応URL)
のみで運用することが可能になります。
これでWordPressの運用URL設定は完了です!
プラグインを設定
WordPressの設置が完了した段階で記事を書いていくことが出来るのですが、プラグインというWordPressを便利に使うための拡張機能は最低限設定しておいた方が良いのでご紹介していきます。
WordPressはプラグインが充実しているので、「こういうことしたいんだけど…」と思って検索をすると、よほど特殊なケースでない限り、それを実現するためのプラグインが存在します。
非常にありがたいことですし、必要なものは取り入れれば良いのですが、プラグインをたくさん入れると
・プラグイン同士が干渉して不具合が発生
・プラグインが原因でページの読み込み速度や処理が遅くなる
といったことが発生するリスクがあるので、本当に必要なものだけをインストールするようにしています。
トレンドアフィリエイト実践記でご紹介している、初めて月収10万円を達成したブログ(現在も運営中)では30個ほど入っていますが、現在運営している最新のブログでは以下の17個のプラグインしか使っていません。(10以下はブログによって使わないことも多々あります)
01.Akismet(スパムコメント対策)
02.WP Multibyte Patch(日本語最適化)
03.All In One SEO Pack(SEO対策)
04.SiteGuard WP Plugin(不正ログイン対策)
05.AddQuicktag(テキスト入力補助)
06.Pz-LinkCard(リンクカード作成)
07.No Self Pings(セルフピンバック防止)
08.WordPress Popular Posts(人気記事を表示)
09.WP-PostViews(記事閲覧数を管理画面に表示)
10.Search Regex(文字置換)
11.Simple 301 Redirects(リダイレクト設定)
12.WP Category Permalink(記事URL変更)
13.WP User Avatar(記事作成者のアイコン切り替え)
14.Custom Taxonomy Order NE(カテゴリーやタグの並び替え)
15.Simple Tags(タグ設定)
16.ARVE Advanced Responsive Video Embedder(動画埋め込み)
17.Shortcake (Shortcode UI)(16のARVEを使用する際に必要)
このプラグインはどのようなタイプのブログでも大体使いますし、干渉・不具合も起こらないので、とりあえずWordPressを設置した段階で入れるようにしています。
ちなみに01.Akismetと02.WP Multibyte PatchはWordPressをインストールした段階で入っているデフォルトプラグインです。(有効化はされていないので、有効化してください)
デフォルトのプラグインとして『Hello Dolly』というものが入っていますが、これは使わないので削除してしまってOKです。
インストールして有効化をすれば、細かい設定も必要なく使えるプラグインがほとんどなので、全て入れていただいても良いのですが、とりあえず最低限どれを入れれば良いの?と聞かれたら、以下になります。
03.All In One SEO Pack(SEO対策)
04.SiteGuard WP Plugin(不正ログイン対策)
05.AddQuicktag(テキスト入力補助)
この3つのプラグインは多くのブログ実践者が使っていますし、設定も難しくなく動作も安定しているので、ブログ開始段階で導入しておきましょう。
Googleアクセス解析ツールを設定
トレンドアフィリエイトを開始する段階で、Googleが提供しているアクセス解析ツール
Google Analytics(グーグルアナリティクス)
と、Analyticsと連携するサービス
Google Searche Console(グーグルサーチコンソール)
も設定しておきましょう。(Googleのアカウントが必要です)
どちらも非常に高機能なので、トレンドアフィリエイトを開始する段階では細かい使い方は把握しなくても大丈夫です。
1日にどれくらいのアクセスが来ているか、どのページのアクセスが多いかを把握
Fetch as Google(フェッチ・アズ・グーグル)という書いた記事を検索結果への表示依頼をする
このくらいの把握度で全く問題ありません。
ちなみにSearch Consoleについてはヘルプページに以下のような説明があります。
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
「登録しなくても検索結果に表示されるけど、サイトを管理しやすくなるので良ければ使ってね」という感じですね。
それでは、Google Analytics(グーグルアナリティクス)とGoogle Searche Console(グーグルサーチコンソール)の設定を進めていきましょう。
Google Analytics(グーグルアナリティクス)を設定

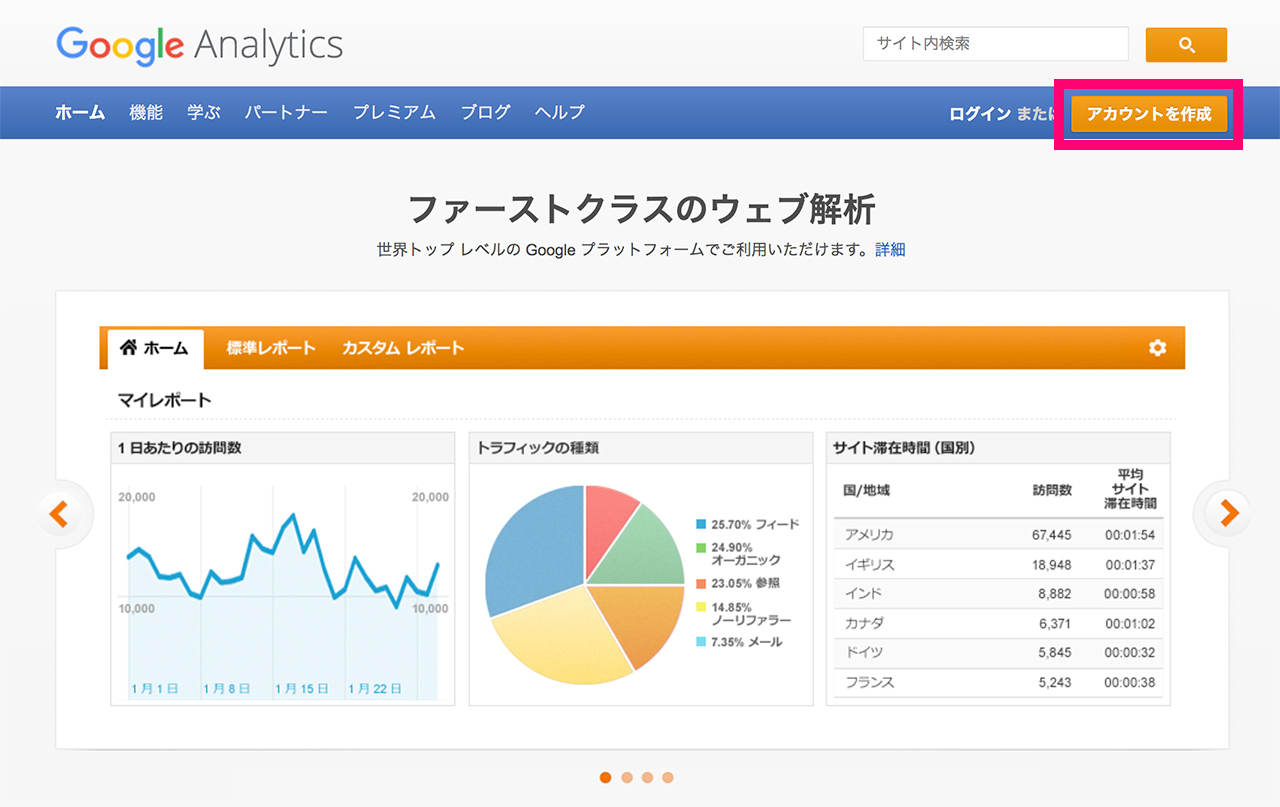
Google Analyticsにアクセスし、画面右上の「アカウント作成」をクリックします。
なお、Googleアカウントが必須となりますので、事前に登録をしておきましょう。

画面右側の「お申し込み」をクリックします。

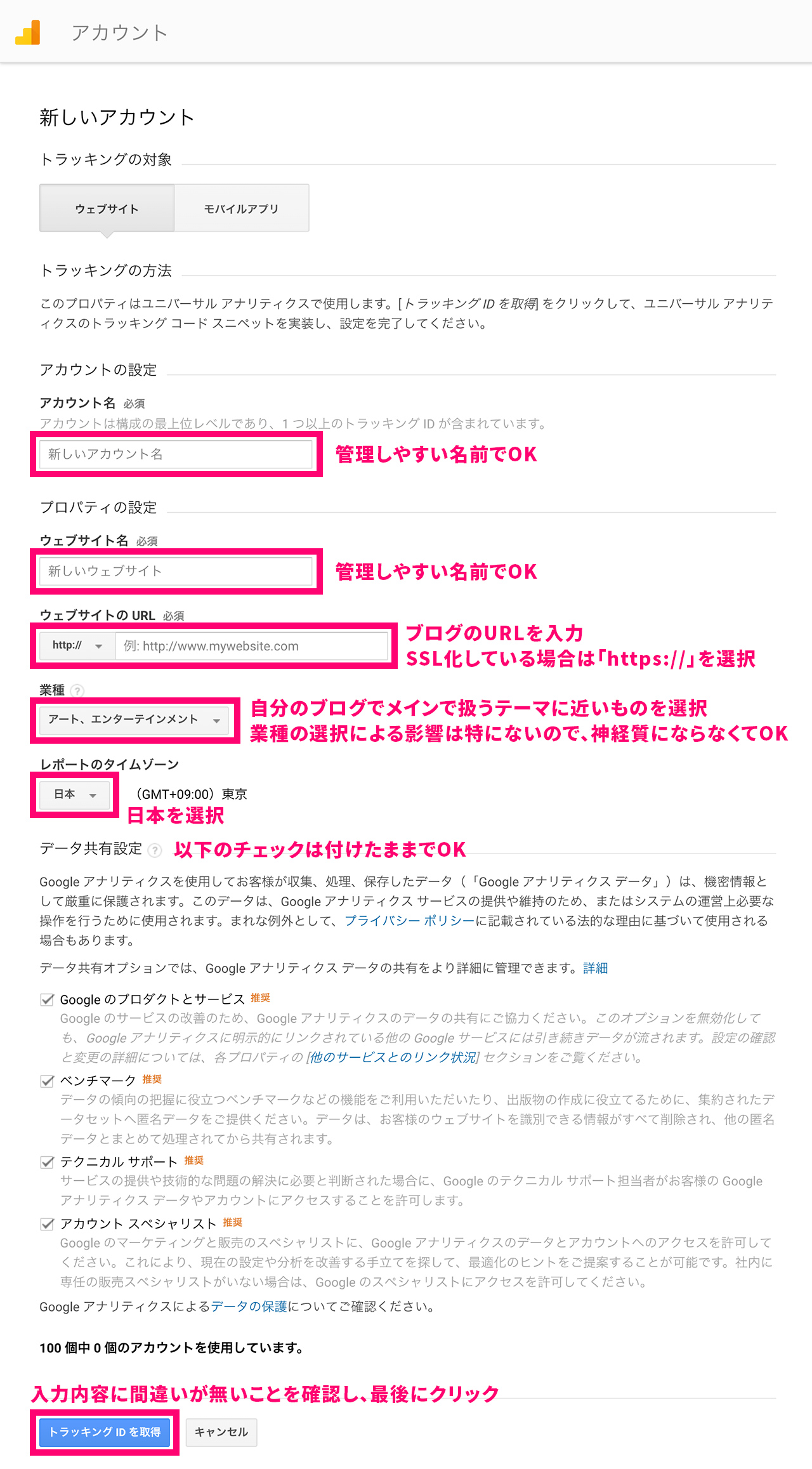
上記の画像を参考に各情報を入力していきます。
入力内容に間違いが無いことを確認し、画面下の「トラッキングIDを取得」をクリックします。

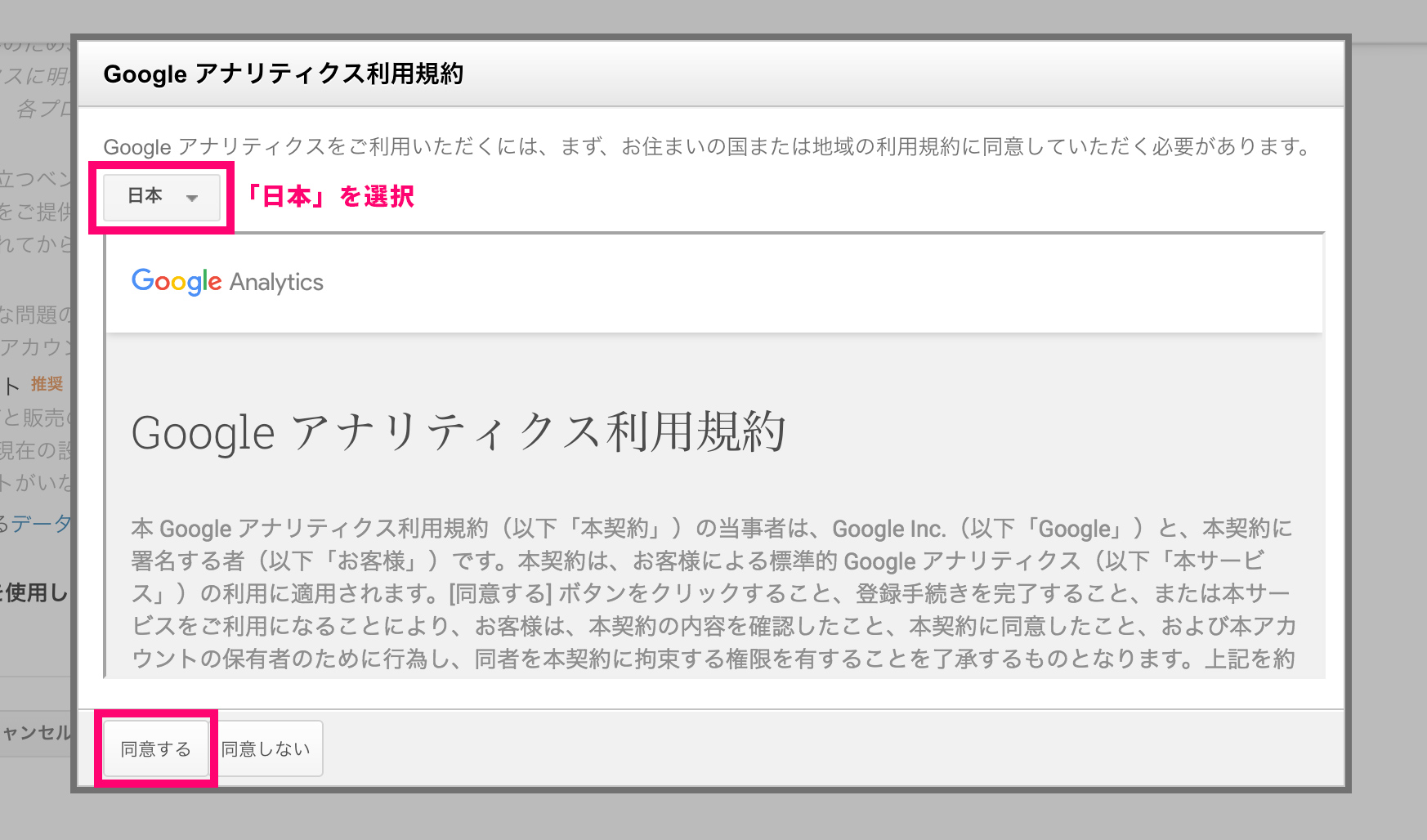
日本の利用規約を表示し、「同意する」ボタンをクリックします。

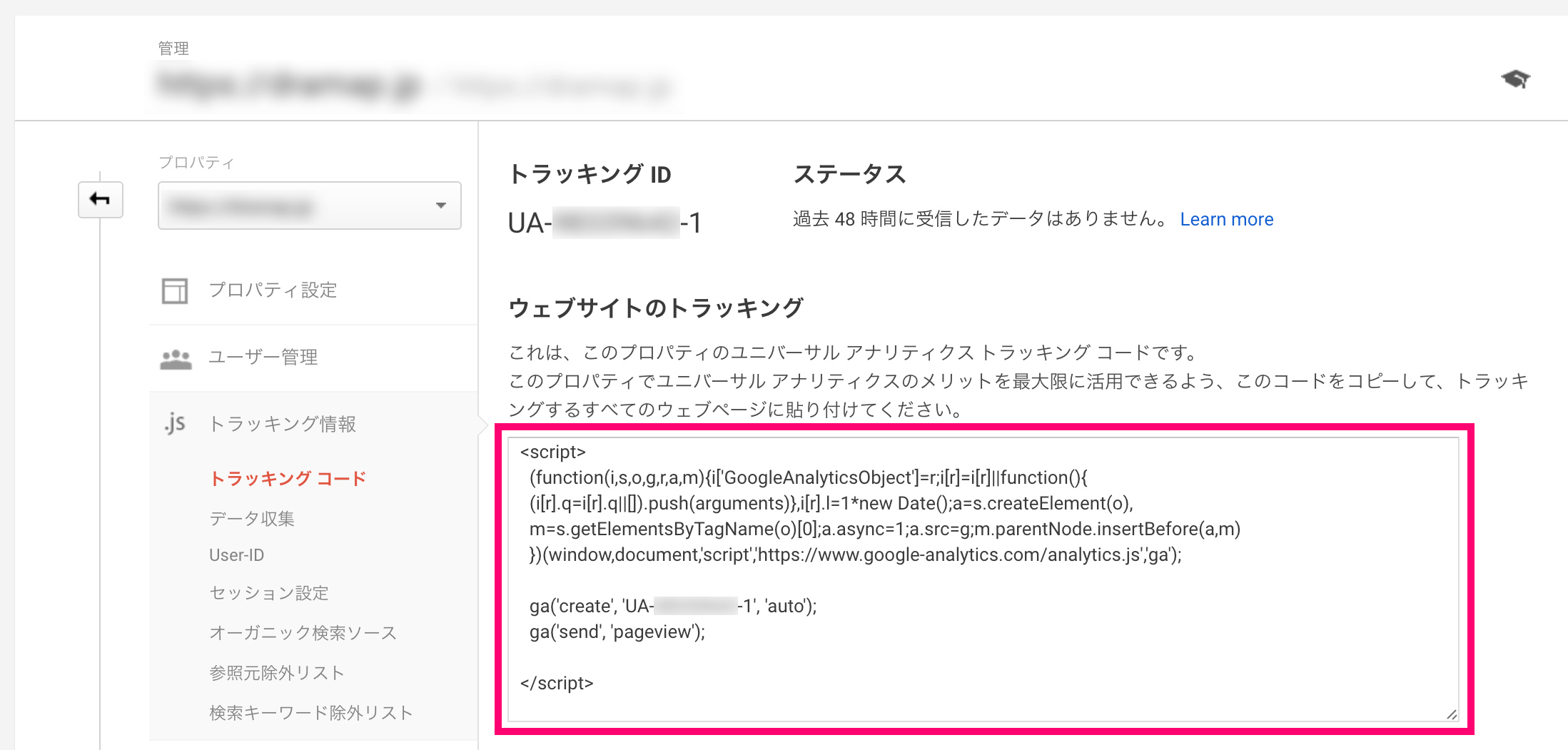
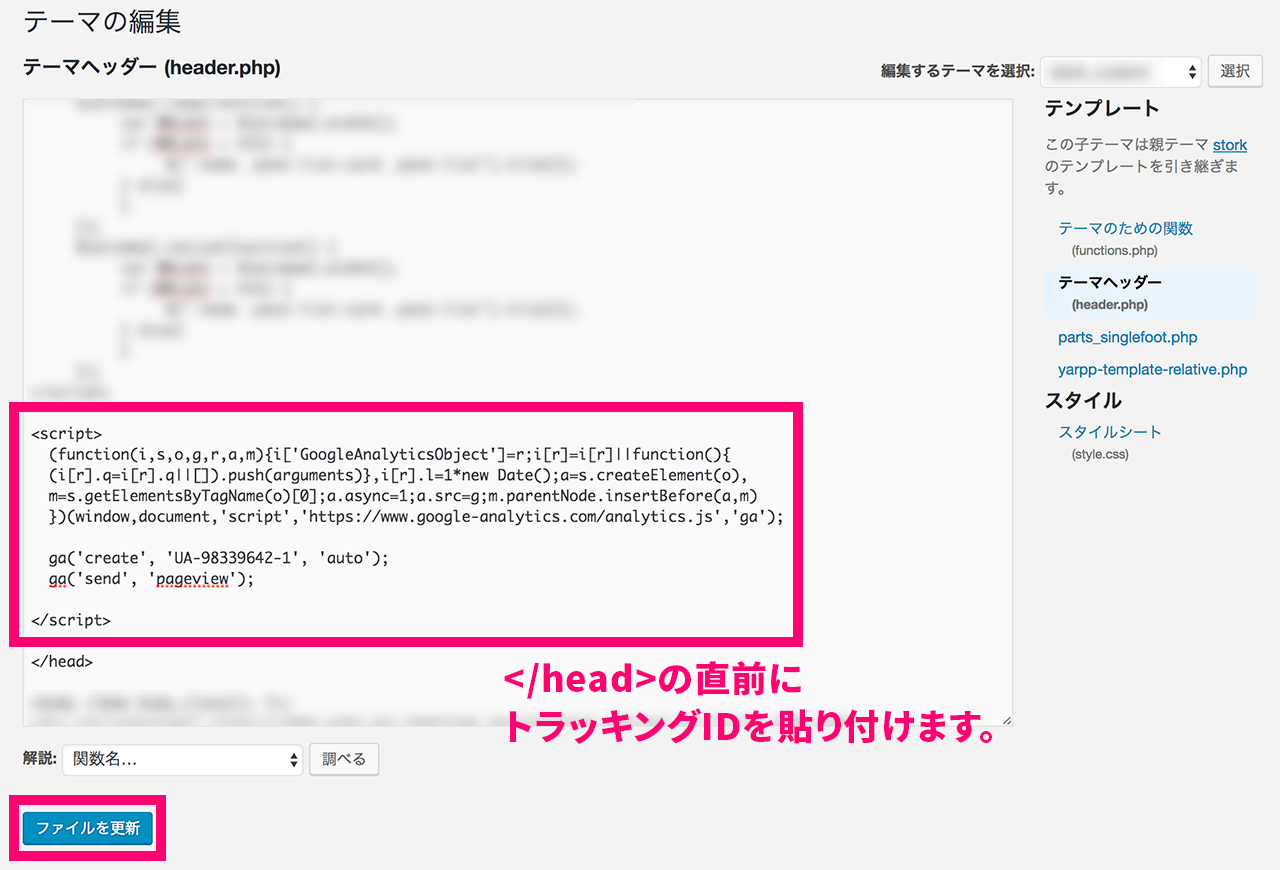
発行されたトラッキングIDをコピーし、自身のブログに貼り付ける作業に移ります。

WordPressの管理画面にログインし、「外観 > テーマの編集」をクリック後、遷移した「テーマの編集」ページ画面右側の「テーマヘッダー」をクリックします。

</head>タグの直前にコピーしたGoogle AnalyticsのトラッキングIDを貼り付ければ完了です。
なお、使用するテンプレートやプラグインによっては、Google Analyticsのタグ埋め込み補助機能が付いている場合があり、【UA-◯◯◯◯◯◯◯◯-1】というトラッキングIDのみを管理画面から入力すれば、テーマファイル(header.php)を編集しなくても、Google Analyticsの設定が完了となることもあります。
便利な機能なので使用しても問題ないのですが、
・テーマファイル(header.php)
・テンプレート
・プラグイン
といった複数の場所から重複してGoogle Analyticsの設定をしてしまうと、データがうまく取得出来ないケースなどもあるので、その点はご注意ください。
Google Searche Console(グーグルサーチコンソール)を設定
最後にGoogle Searche Console(グーグルサーチコンソール)を設定していきましょう。

Google Searche Consoleにアクセスし、Googleアカウントでログインします。

設定するブログのドメインを入力し、「プロパティを追加」をクリックします。

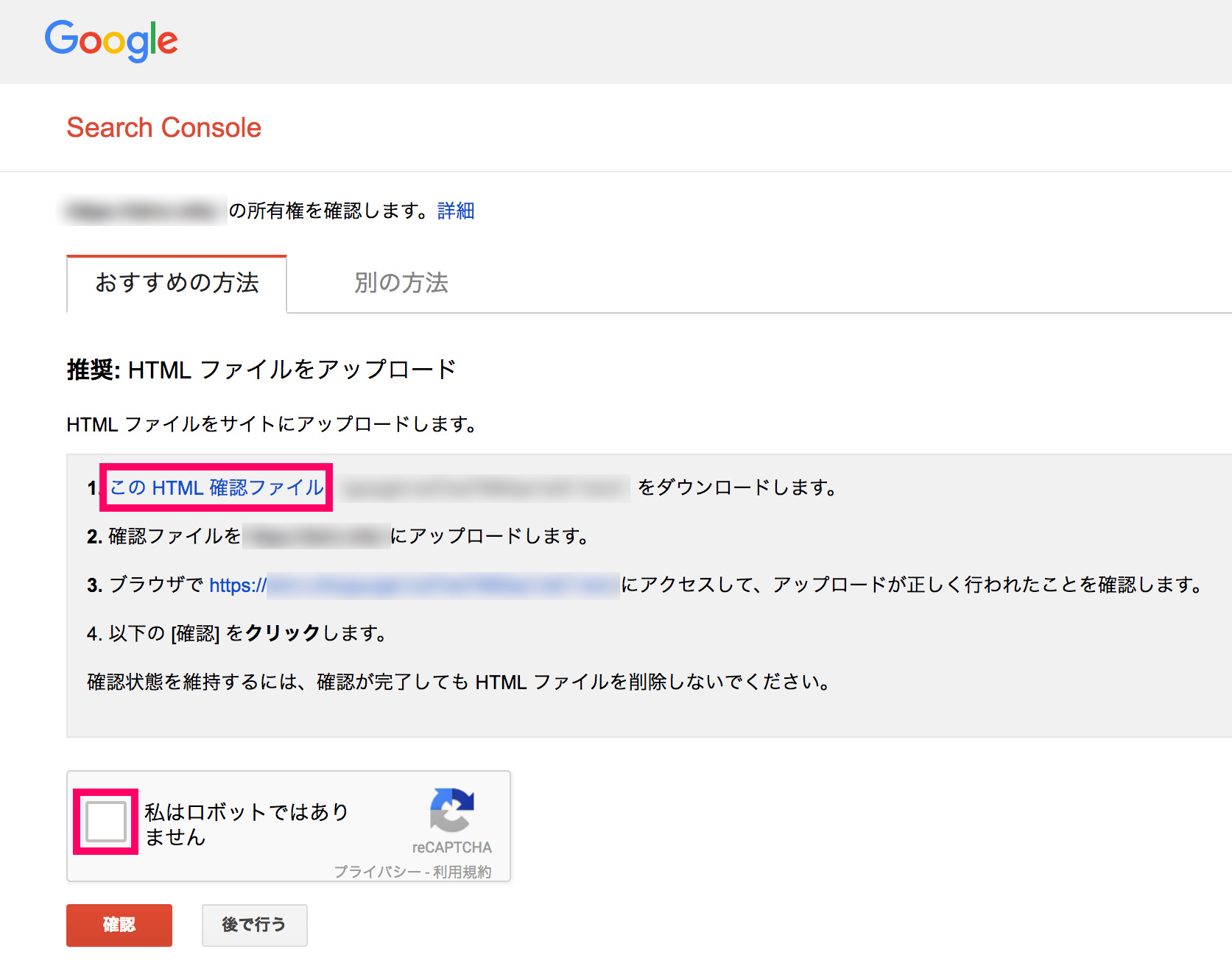
「このHTML確認ファイル」をクリックするとファイルがダウンロードされます。
ダウンロードしたファイルをブログのルートディレクトリにFTPソフトを使用し、アップします。
ダウンロードしたファイル名を仮に◯◯◯◯.htmlとすると
https://取得したドメイン/◯◯◯◯.html
でアクセスが出来る状態にするイメージです。

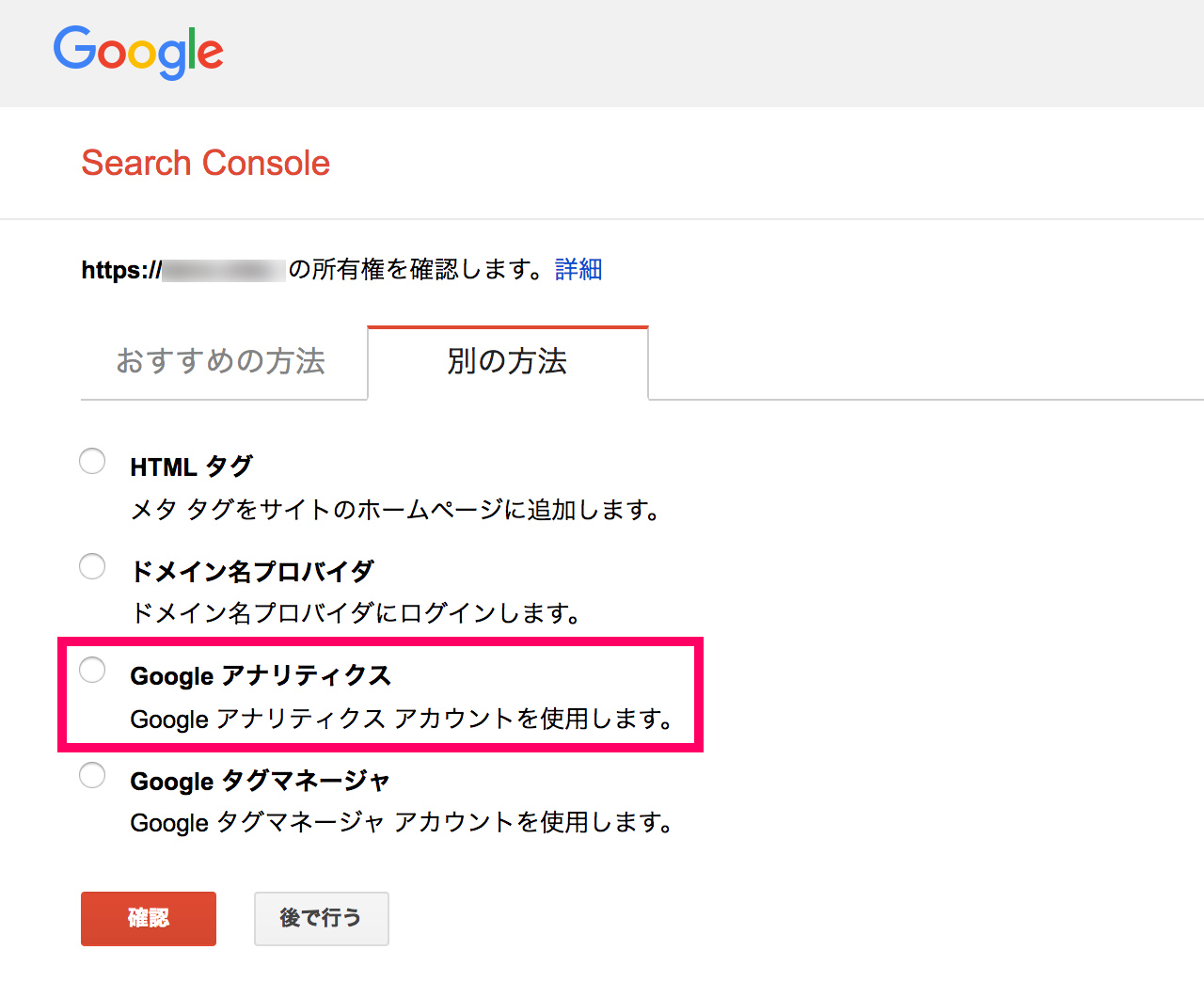
HTMLファイルをアップする以外にも上記の方法で認証することも可能です。
Google Analyticsを設定済であれば、「Googleアナリティクス」を選択するのが最もスムーズです。
なお、アナリティクスを設置した直後だとエラーが出ることもありますので、その場合は少し時間を置いてから、改めてお試しください。

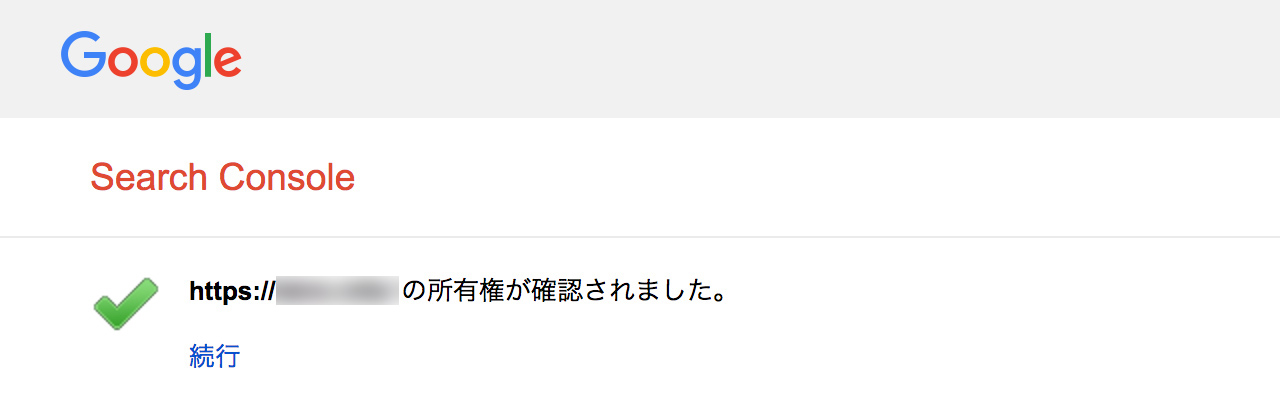
上記画面が表示されれば設定完了です。
まとめ
非常にボリュームのある記事になりましたが、最後までお読みいただき、ありがとうございました。
最初は分からないことばかりで大変ですが、順を追って設定していけば必ず出来ますし、一度流れを理解してしまえば今後は1時間〜2時間もあれば新たなブログを立ち上げられるようになります。
WordPressでブログを立ち上げられれば、アイデア次第で様々なネットビジネスを展開出来るようになりますので、前向きにがんばっていきましょう!
期間限定企画実施中!
アフィリエイトの始め方が分からない
結果がなかなか出ない
という方に向けて、期間限定で無料相談を受付けています。
以下のリンクより、お気軽にお問い合わせください。

















コメントを残す