最近では芸能人や企業などがInstagram(インスタグラム)の公式アカウントで最新の情報を発信することも増えています。
むしろ、10代〜20代のユーザーに対しては、InstagramアカウントがWEBサイトやブログよりも影響力を持つほどになっています。
こちらの記事ではInstagramに投稿された写真をWordPress記事に埋め込む方法をご紹介していきます。
Instagramの写真をWordPress記事に埋め込む最も簡単な方法
WordPressは特別な設定をしなくても、埋め込みたいインスタ投稿のURLを記事内に記載すれば自動的に投稿が表示されます。

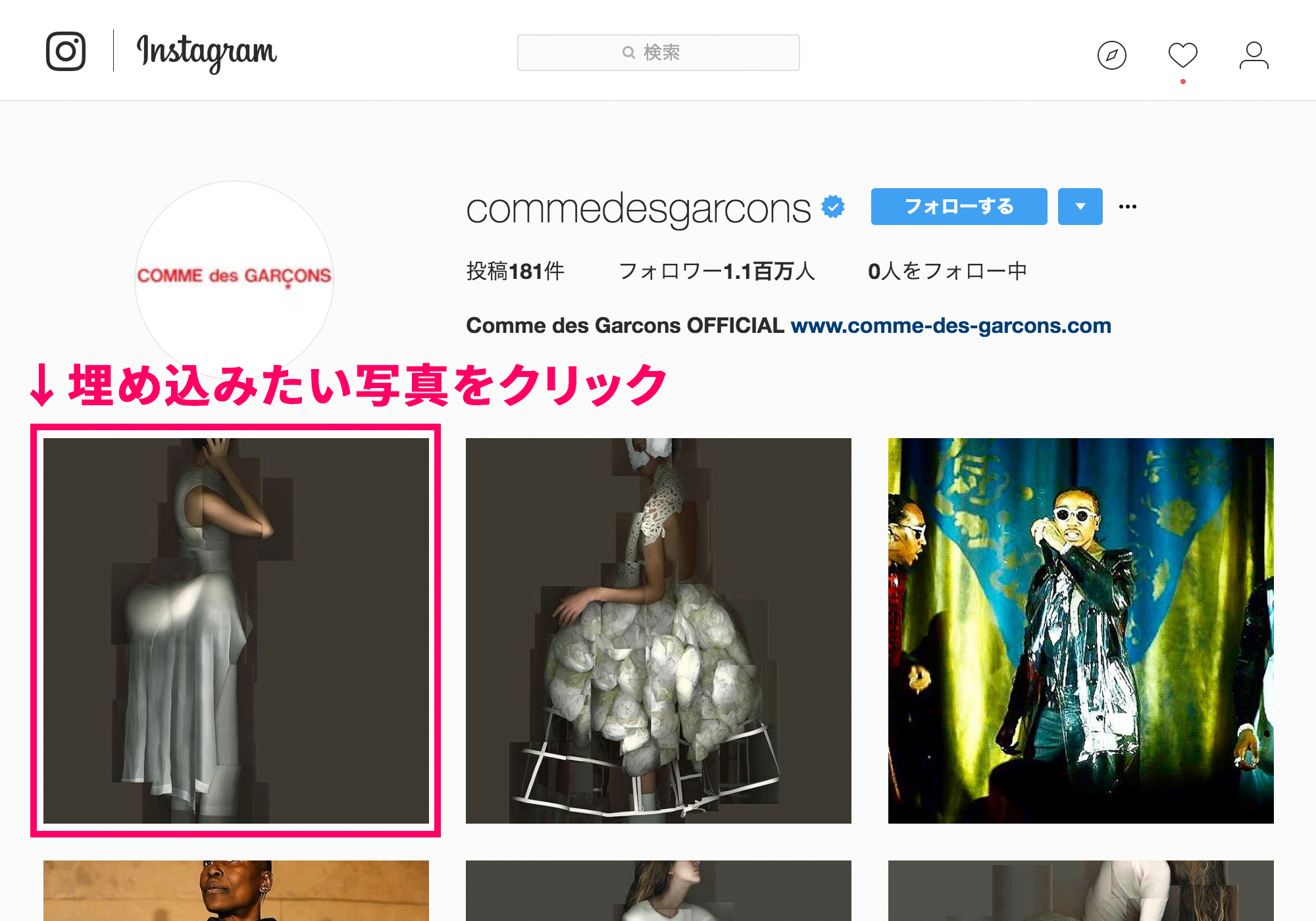
埋め込みたいインスタアカウントにアクセスし、該当の投稿(写真)をクリックします。

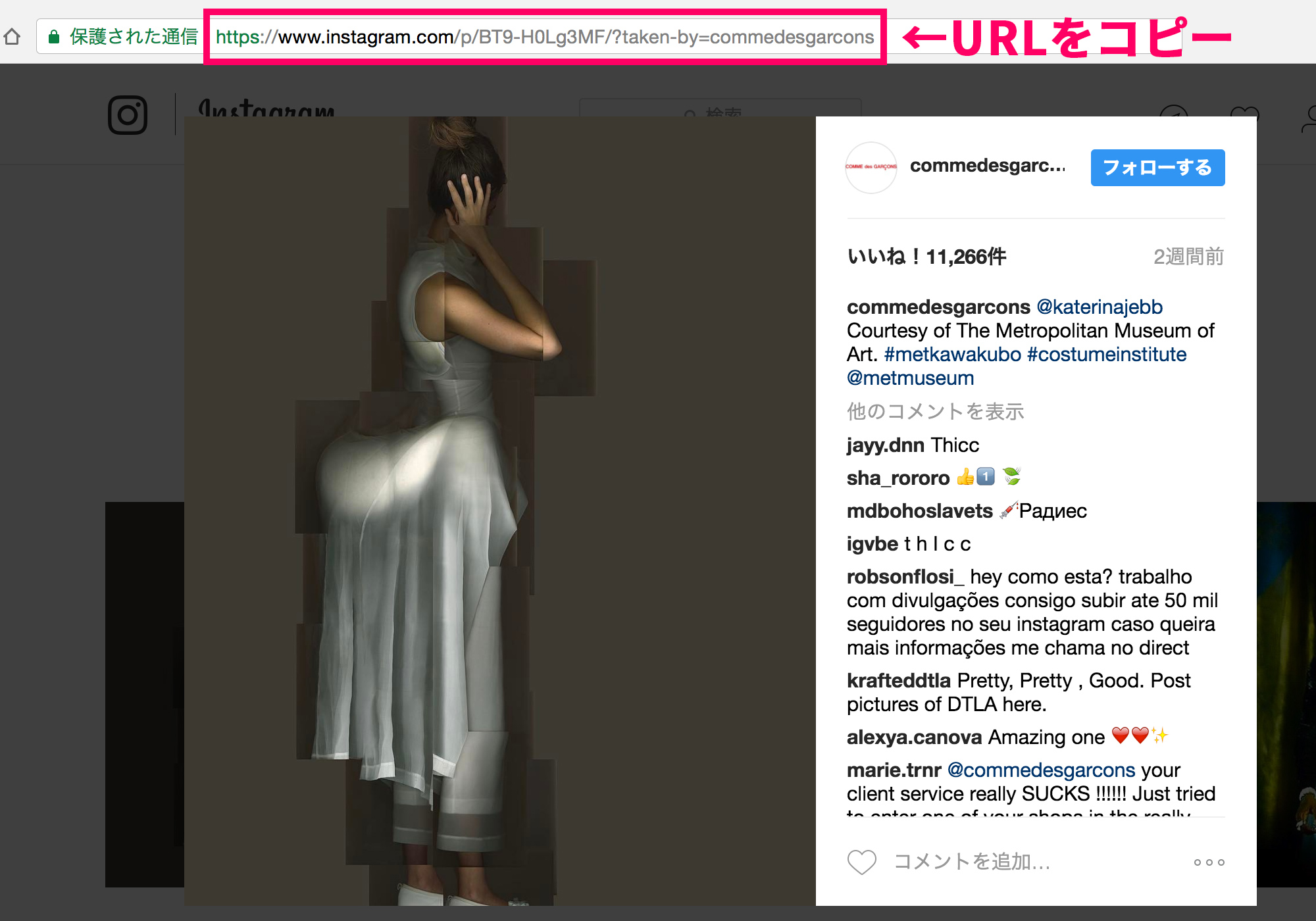
上記画像のピンクの枠で囲っている部分のURLを記事本文にコピペすると…
このようにインスタの写真を記事内に埋め込むことが出来ます。
これでも問題ないのですが、もっと小さく埋め込みたいということもあるのではないでしょうか?
例えばこんな感じ。
スマホで見た時に通常の埋め込みサイズと差が分かりやすいように極端に小さくしました。
実際はこんなに小さくすることは少ないと思いますが…
このようにInstagramの写真サイズを自分でカスタマイズしたい場合は、次の方法で埋め込む必要があります。
URLを貼り付けるだけより少しめんどくさいですが、簡単なのでご安心を!
サイズをカスタマイズしてInstagram写真を埋め込む方法
サイズをカスタマイズしてWordPress記事にインスタ投稿(写真)を埋め込む方法をご紹介します。

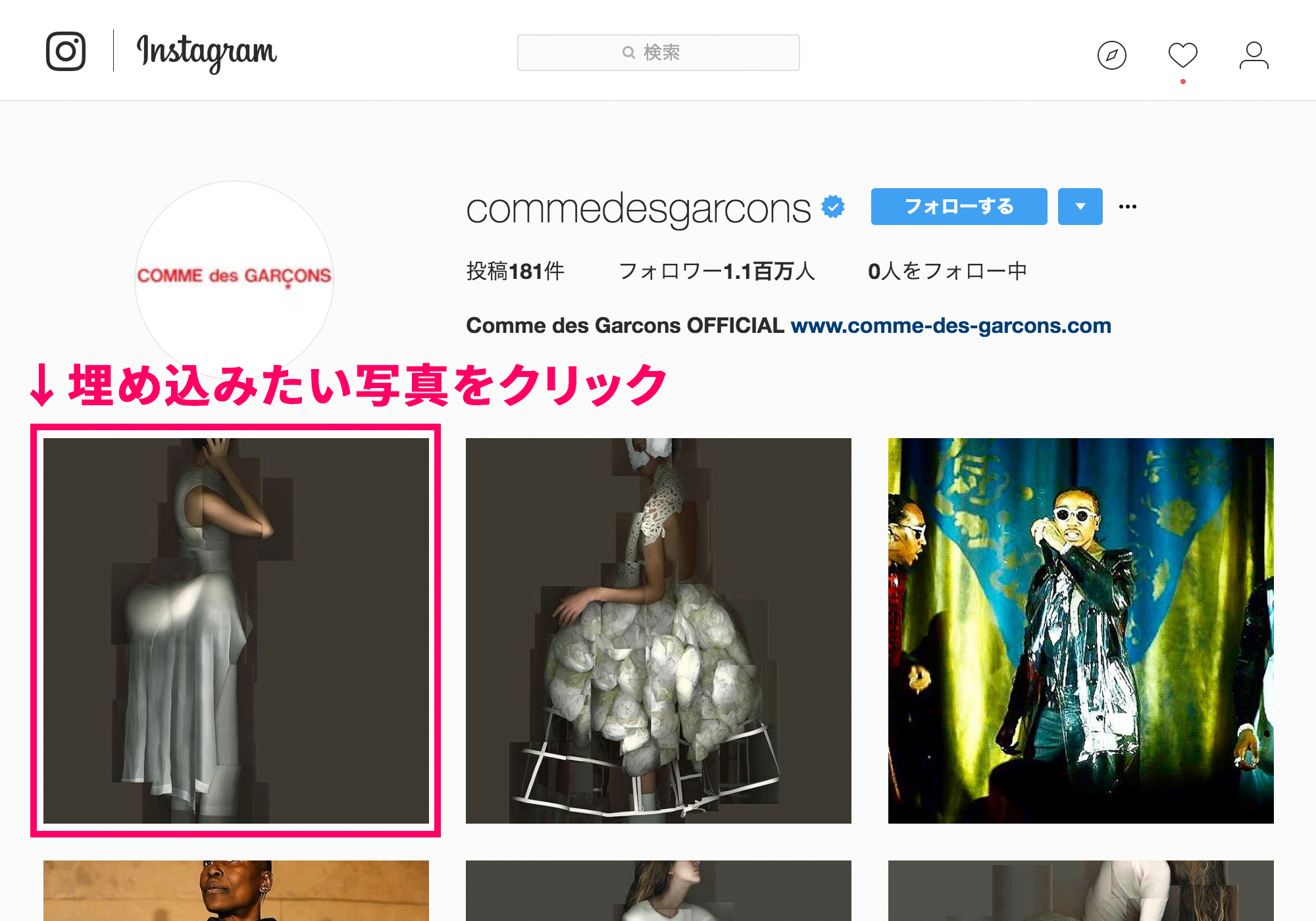
埋め込みたいインスタアカウントにアクセスし、該当の投稿(写真)をクリックします。

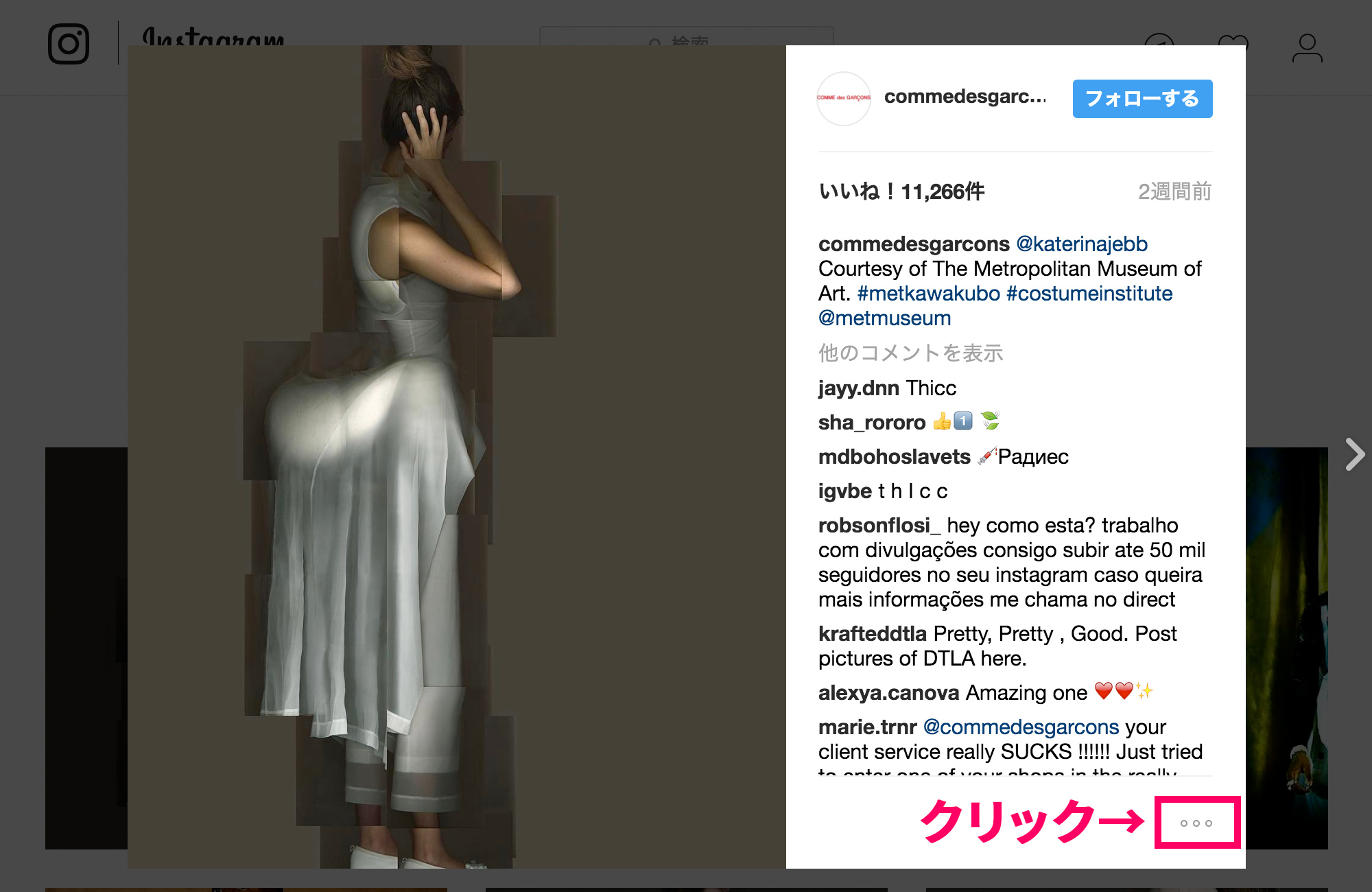
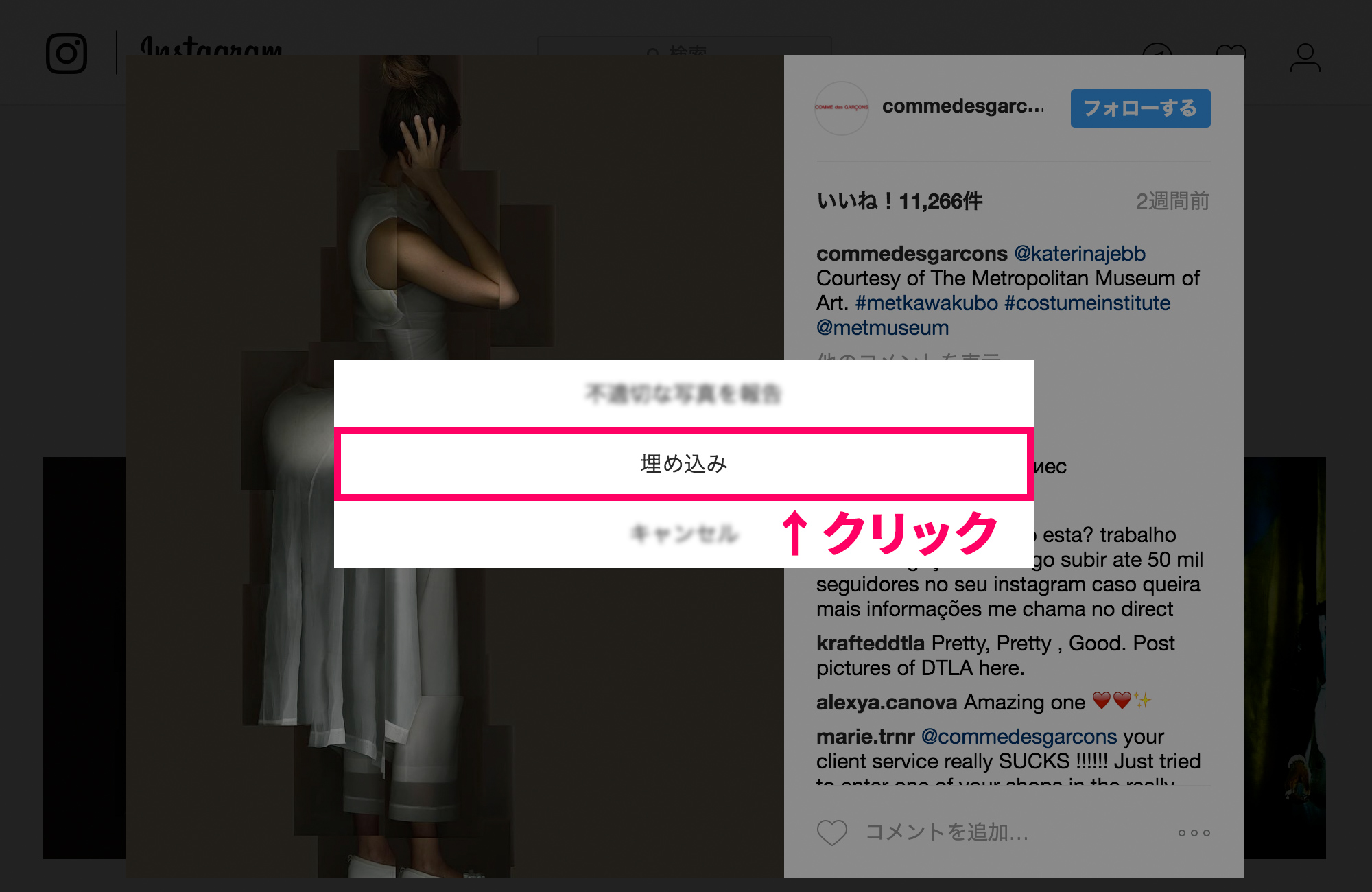
ポップアップ画面右下の「・・・」をクリックします。

画面中央の「埋め込み」をクリックします。

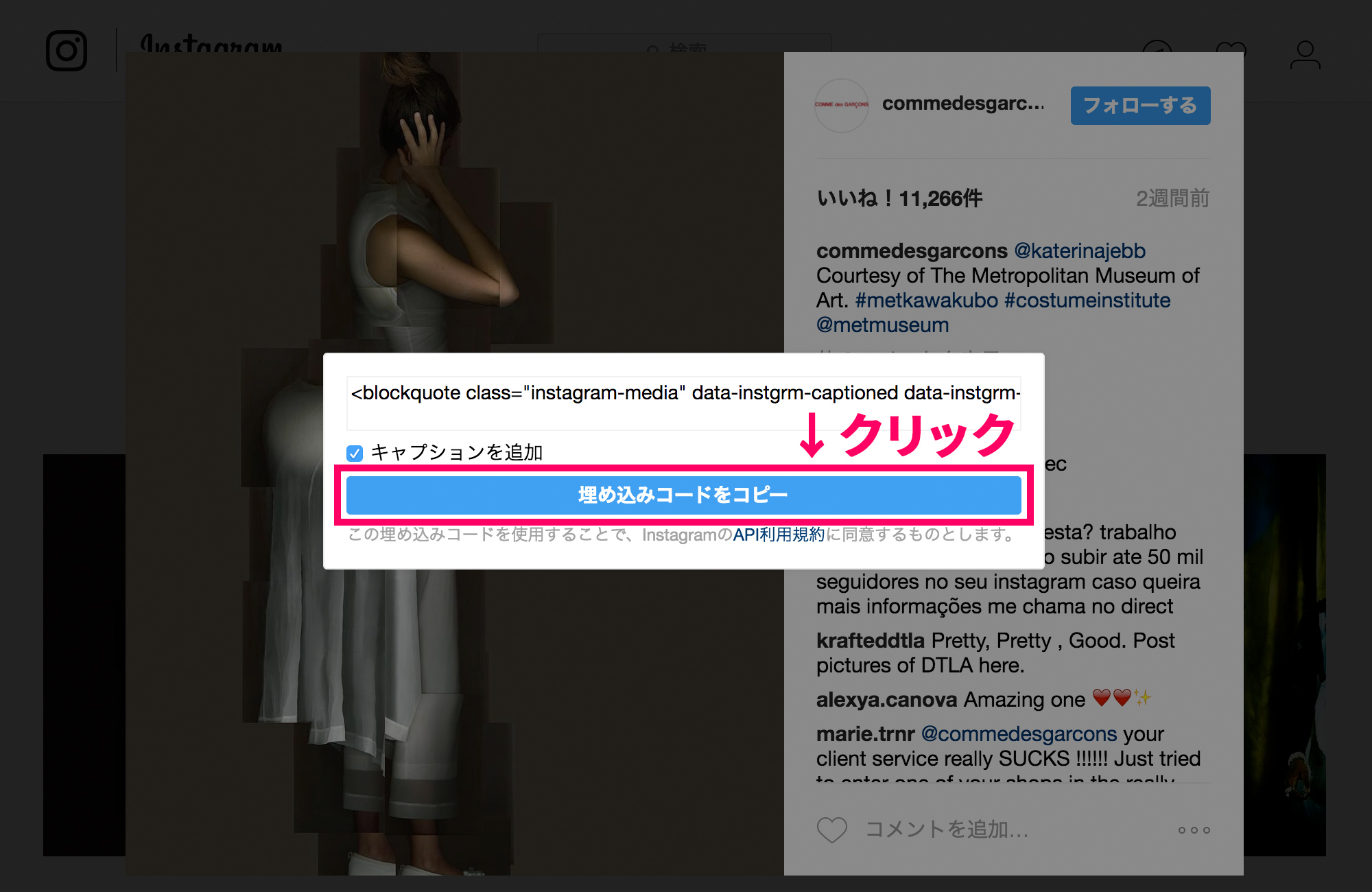
「埋め込みコードをコピー」をクリックします。
キャプション(写真と一緒に投稿されているテキスト)を表示したくない場合は「キャプションを追加」のチェックボックスを外します。

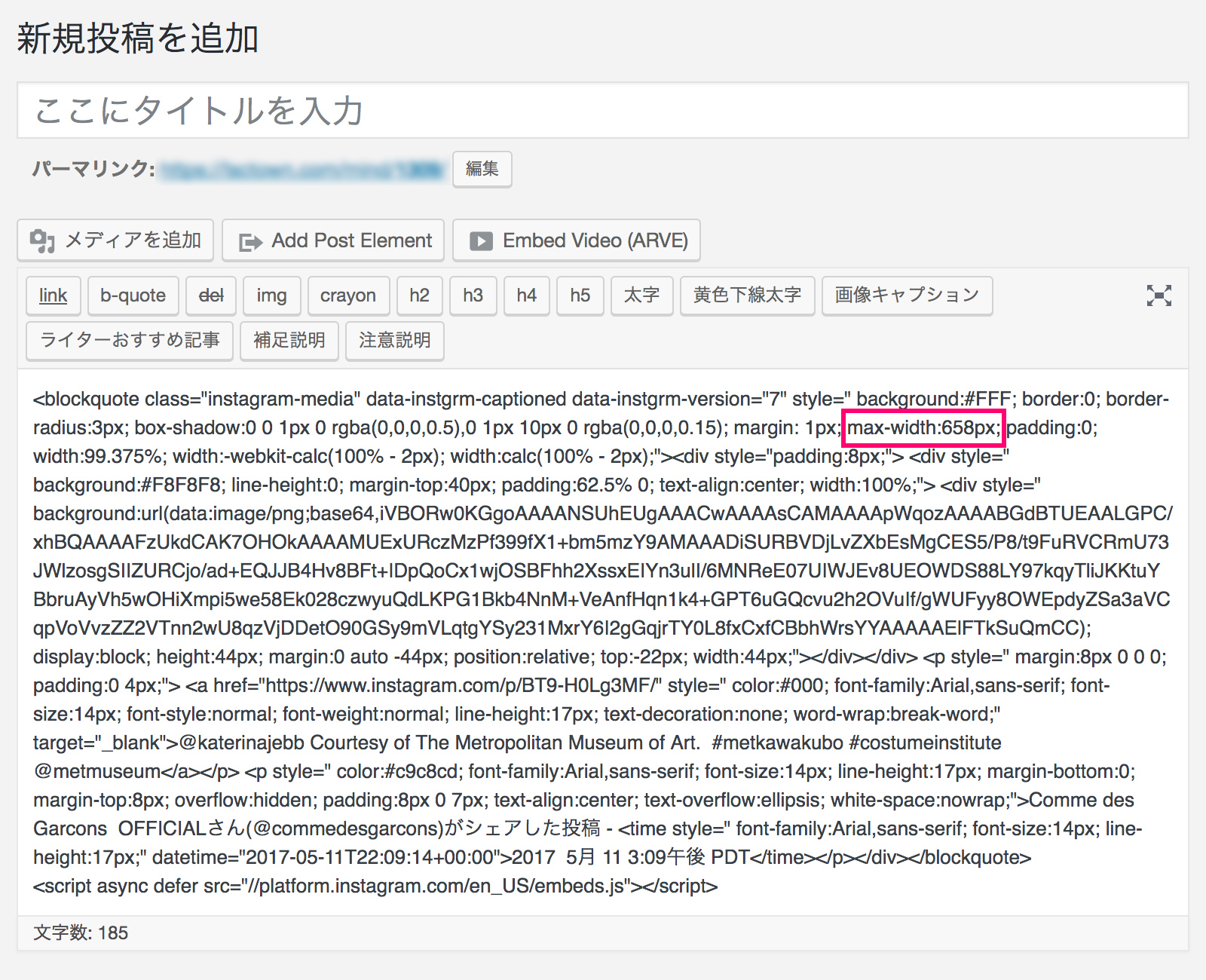
コピーしたコードをWordPressの投稿画面に貼り付けると上記のようになります。
赤枠で囲った
max-width: 658px;
という部分がInstagram埋め込みエリアの横幅になります。(横幅は最大658pxまでという意味のコードです)
スマホなど658pxよりも狭いエリアに埋め込んだ場合は、画面の横幅に合わせて自動的にサイズが変化するので、画面から飛び出してしまう心配はありません。
そして、この部分の数字(658px)を小さくすると写真のサイズが小さくなります。
縦幅は横幅に伴って伸縮するので、設定は必要ありません。
ちなみにTwitterの埋め込みエリアは最大500pxで、ブラウザサイズに伴って変化する設定になっているのですが、インスタと違い、変更するには高度なカスタマイズが必要になります。
そのため、僕はTwitterとInstagramを併用して埋め込むブログに関してはインスタの横幅を498pxに設定しています。
500pxにしてしまうと、枠線が左右1pxずつ付いて実質502pxとなり、Twitterよりも飛び出して見えるので、498pxがオススメです。
川久保玲の力強い言葉 https://t.co/JERWFPRv5K #ギャルソン #CommedesGarcons pic.twitter.com/1WWvE0R0Da
— Fashionsnap.com (@fashionsnap) 2017年5月4日
Instagramのmax-widthを498pxにすれば、このようにTwitterと並べて埋め込んでもキレイに見えます。
ちなみにスマホは横幅が500px以下のものがほとんどなので、インスタの横幅を設定しなくても、あまり関係ありません。
PCもスマホもキレイに見せたい!という方はお試しください。
なお、「ビジュアルモード」で埋め込んでも表示されないため、必ず「テキストモード」で埋め込むようにしてください!
まとめ
Instagram(インスタグラム)の写真をWordPressの記事内に埋め込む方法をご紹介しました。
埋め込みコードが長いため最初は難しい印象を受けるかもしれませんが、埋め込み作業自体は簡単なので、苦手意識を持たずに慣れていきましょう。
ちなみにインスタもツイッターも埋め込む形であれば、著作権違反にはなりません。
ただし、画像をダウンロードして、自分のサーバーにアップすると著作権違反になりますので、ご注意ください。
また、SNSを埋め込むということは外部のサーバーからデータを取得するので、ページの読み込み速度が遅くなるというデメリットもあります。
Instagramを引用すると記事が華やかになるので、うまく活用していくべきですが、ブログ記事の中心はあくまでも文字情報ということはお忘れなく!
期間限定企画実施中!
アフィリエイトの始め方が分からない
結果がなかなか出ない
という方に向けて、期間限定で無料相談を受付けています。
以下のリンクより、お気軽にお問い合わせください。
















コメントを残す