サイト内での回遊率アップには関連記事へのリンクが欠かせません。
通常のテキストリンクでも良いのですが、ちょっと味気ない…
そんな時におすすめなのがリンクをカード形式で表示出来るWordPressプラグイン『Pz-LinkCard』です!
|
1 |
[blogcard url="https://lsctown.com/relax/hello/"] |
Pz-LinkCardプラグインをインストール・有効化し、ショートコード(上記参照)を記事内に入力すると、該当記事へのリンクカードが以下のように自動生成されます。
かんたんな上に、関連記事への訴求力をアップ出来るのがうれしいですね。
それでは、Pz-LinkCardプラグインのカスタマイズ方法をご紹介していきます。
Contents
Pz-LinkCardプラグインの設定
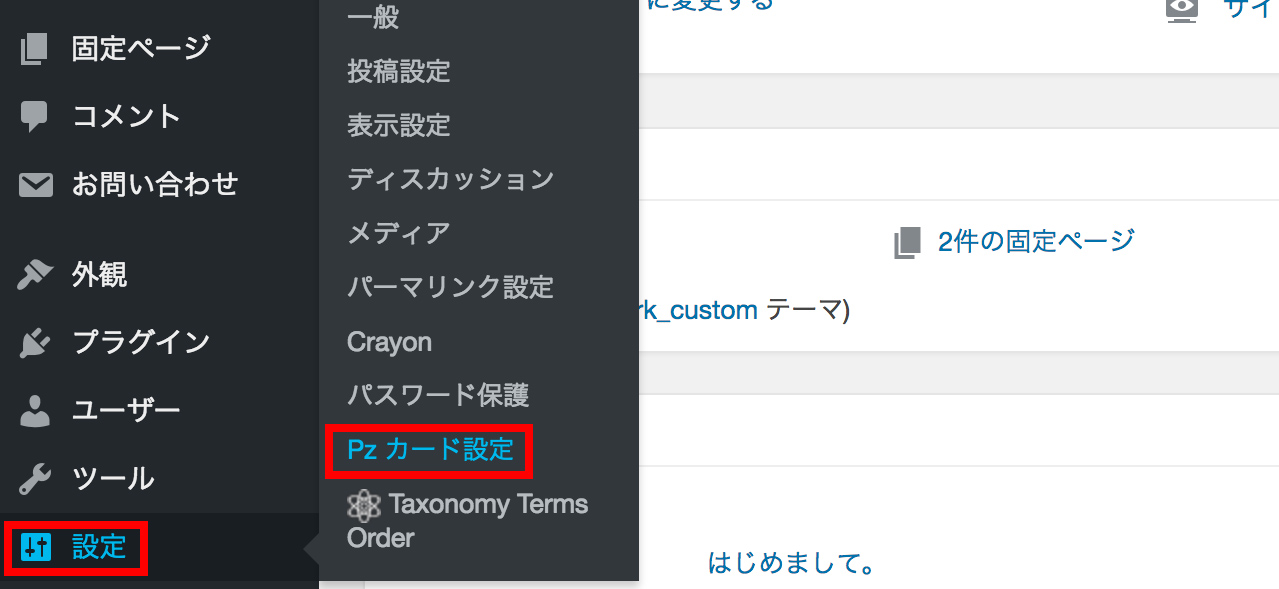
Pz-LinkCardプラグインをインストールし、有効化すると「設定」内に「Pzカード設定」という項目が追加されます。

初期設定のままでもショートコードを記事に記入すれば、すぐにリンクカードを表示することが出来ます。
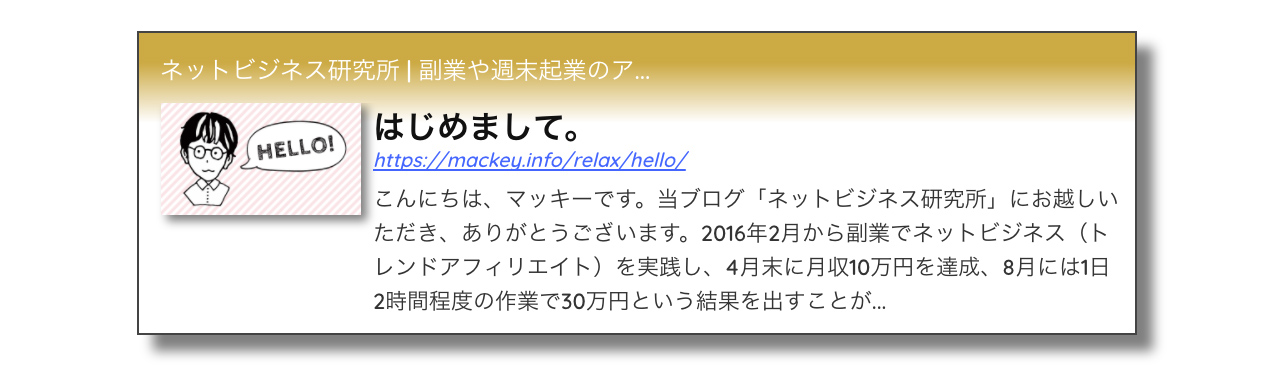
ちなみに初期設定でのリンクカードデザインは以下になります。

このままでも使えますが、ちょっと残念なデザインですね…
ということで、見た目をカスタマイズしていこうと思います!
Pz-LinkCardプラグイン デザインカスタマイズ
「設定」 > 「Pzカード設定」からPz-LinkCardプラグインのカスタマイズを行っていきますが、専門用語がたくさん出てくるので、難しく感じるかもしれません。
ただ、普通に使う分には初期設定のままで良い部分が多いので、こちらの記事では設定が必要な3ヶ所だけご紹介します。
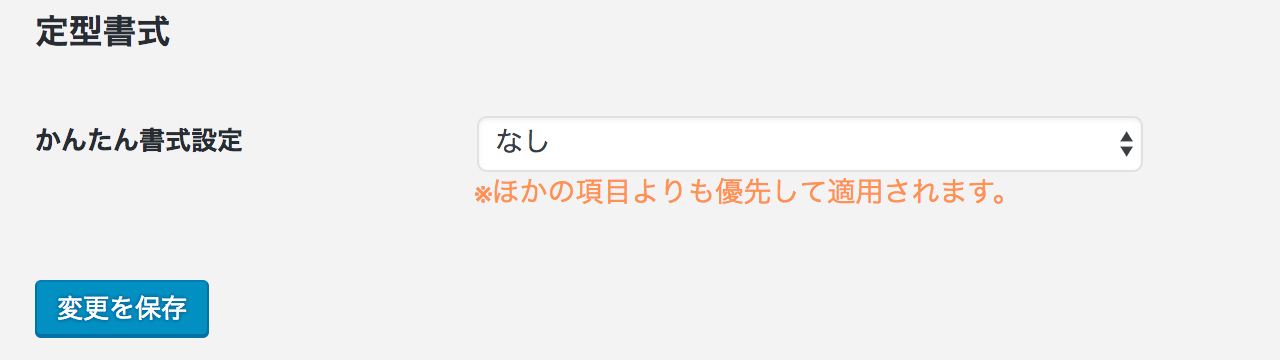
定型書式
初期設定では「Pz リンクカード 標準書式」が選択されていますので、「なし」に変更します。

ショートコード
この部分は初期設定のままでOKです!
例えばこの記事(https://lsctown.com/relax/hello/)へのリンクは以下のようなショートコードになります。
|
1 |
[blogcard url="https://lsctown.com/relax/hello/"] |
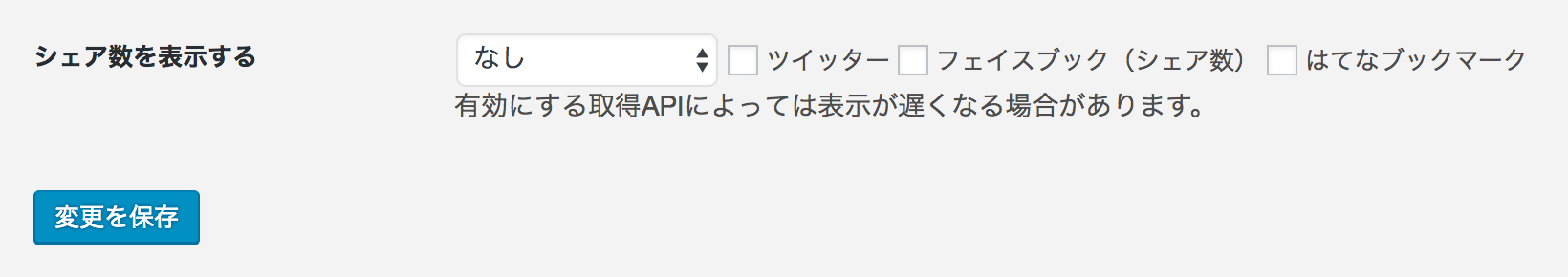
表示設定
当サイトでは最終的にCSSで見た目の調整をしているので、この部分も初期設定のままにしている部分がほとんどです。
唯一変更している部分は「表示設定」内一番下にある「シェア数を表示する」部分で、以下のように設定しています。

SNSのシェア数はサービスの仕様変更に伴い、数値を引っ張れなくなることなどもあるので、僕は消してしまっています。
当サイトでのPz-LinkCardプラグインの管理画面側での設定はこれだけです。上記以外の部分はすべて初期設定のままにしています。
そして、Pz-LinkCardプラグインデザインカスタマイズの最後の作業がCSSの上書きです。
Pz-LinkCardプラグイン カスタマイズCSSを公開!
この作業が少し難しく感じるかもしれませんが、最後のステップなのでがんばりましょう!
Pz-LinkCardプラグインのデザインを決めるCSSは以下のファイルになります。
WordPressインストールディレクトリ/wp-content/uploads/pz-linkcard/style.css
ちなみにWordPressインストールディレクトリは構築環境によって異なりますが、「wp」や「wordpress」となっている方が多いかと思います。
上記のファイルをダウンロードし、内容をすべて以下のCSSに変更、再度アップロードすればリンクカードのデザインが当サイトと同様になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 |
/* ========================================================================== Pz-LinkCard デザイン編集 ========================================================================== */ .linkcard { /* 枠線色設定 */ border: 1px solid #ddd; /* 背景色設定 */ background: #fafafa; } .linkcard { /* リンクカード上余白設定 */ margin-top: 16px; /* リンクカード下余白設定 */ margin-bottom: 16px; } .lkc-info { /* 見出し背景色設定 */ background: #000; } .lkc-info:before { /* 見出し左側テキスト */ content: '関連記事'; } .linkcard a { /* 見出し左側テキストカラー */ color: #fff; } .lkc-info:after { /* 見出し右側サイトロゴURL */ background: url(https://lsctown.com/cms/wp-content/uploads/2017/02/mackey_logo_fix-3.png); /* 見出し右側サイトロゴ横幅設定 */ width: 138px; /* 見出し右側サイトロゴ縦幅設定 */ height: 12px; } .lkc-excerpt { /* スマホサイトでも抜粋文を表示する場合は display: block; に変更 */ display: none; } /* ========================================================================== Pz-LinkCard レイアウト設定 ※基本的に編集の必要はありません。 ========================================================================== */ .linkcard { -webkit-transition: all 0.4s; -moz-transition: all 0.4s; -ms-transition: all 0.4s; -o-transition: all 0.4s; transition: all 0.4s; opacity: 1; } .linkcard:hover { opacity: 0.8; } .linkcard:hover img{ opacity: 1; } .linkcard a { text-decoration: none; } .linkcard a:hover { text-decoration: none; color: #fff; } .linkcard img { margin: 0 !important; padding: 0; border: none; } .lkc-internal-wrap { margin: 0; padding: 0; border-radius: 0; /*RADIUS*/ /*SHADOW*/ /*HEIGHT*/ max-width: 100%; /*IN-IMAGE*/ /*WRAP*/ } .lkc-internal-wrap::after { /*WRAP-AFTER*/ } .lkc-internal-wrap::before { /*WRAP-BEFORE*/ } .lkc-external-wrap { margin: 0; padding: 0; /*RADIUS*/ /*SHADOW*/ /*HEIGHT*/ max-width: 100%; /*EX-IMAGE*/ /*WRAP*/ } .lkc-external-wrap::after { /*WRAP-AFTER*/ } .lkc-external-wrap::before { /*WRAP-BEFORE*/ } .lkc-this-wrap { margin: 0; padding: 0; /*RADIUS*/ /*SHADOW*/ /*HEIGHT*/ max-width: 100%; /*TH-IMAGE*/ /*WRAP*/ } .lkc-this-wrap::after { /*WRAP-AFTER*/ } .lkc-this-wrap::before { /*WRAP-BEFORE*/ } .lkc-card { margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; } .lkc-content { /*CONTENT-PADDING*/ /*CONTENT-INSET*/ /*CONTENT-BGCOLOR*/ height: auto; line-height: 1; margin: 0; padding: 8px; word-break: break-all; white-space: normal; overflow: hidden; box-sizing: border-box; } .lkc-title { color: #111111; /*OUTCOLOR-TITLE*/ font-size: 14px; line-height: 1.5; font-weight: bold; } .lkc-url { color: #999; /*OUTCOLOR-URL*/ font-size: 11px; line-height: 10px; font-weight: normal; text-decoration: underline; display: block; padding: 6px 10px 10px 0; } .lkc-url cite{ font-style: normal; } .lkc-excerpt { clear: right; color: #333333; /*OUTCOLOR-EXCERPT*/ font-size: 12px; line-height: 1.5; padding: 10px 0 0 0; margin: 0; } .lkc-thumbnail { display: block; width: 100px; height: auto; max-height: 100px; padding: 2px 0 0 5px; margin: 0; float: right; overflow: hidden; } .lkc-thumbnail img{ width: 100%; height: auto; border: 1px solid #ddd; } .lkc-info:before { position: absolute; left: 10px; top: 1px; font-size: 10px; line-height: 20px; } .lkc-info:after { content: ''; position: absolute; background-repeat: no-repeat; right: 10px; top: 4px; background-size: contain; } .lkc-info { position: relative; display: block; /*background: #FFF0F5;*/ height: 21px; padding: 3px 6px 0 6px; clear: all; box-sizing: border-box; } .lkc-domain { display: none !important; color: #333; /*OUTCOLOR-INFO*/ font-size: 20px; font-weight: normal; line-height: 20px; height: 21px; text-decoration: none; display: block; text-align: right; } .lkc-favicon { height: 16px; width: 16px; margin: 0 4px; border: none; vertical-align: baseline; display: inline !important; } .lkc-name a { margin: 0; padding: 0; float: right; color: ; /*OUTCOLOR-PLUGIN*/ font-size: ; line-height: ; opacity: 0.5; text-decoration: none; display: none; } .lkc-share { text-shadow: none; } .lkc-sns-tw { margin: 0; padding: 0 1px; color: #5ea9dd !important; background-color: #f5f8fa !important; font-size: 9px; text-decoration: underline !important; font-weight: bold !important; white-space: nowrap; } .lkc-sns-fb { margin: 0; padding: 0 1px; color: #ffffff !important; background-color: #3864a3 !important; font-size: 9px; text-decoration: underline !important; font-weight: bold !important; white-space: nowrap; } .lkc-sns-hb { margin: 0; padding: 0 1px; color: #ff6464 !important; background-color: #ffefef !important; font-size: 9px; text-decoration: underline !important; font-weight: bold !important; white-space: nowrap; } .lkc-sns-gp { margin: 0; padding: 0 1px; color: #dd4e42 !important; background-color: #ffffff !important; font-size: 9px; text-decoration: underline !important; font-weight: bold !important; white-space: nowrap; } .lkc-sns-po { margin: 0; padding: 0 1px; color: #eeeeee !important; background-color: #ee4055 !important; font-size: 9px; text-decoration: underline !important; font-weight: bold !important; white-space: nowrap; } .clear { clear: both; } blockquote.lkc-quote { background-color: transparent; background-image: none; padding: 0; margin: 0; border: none; } .lkc-iframe-wrap { margin: 0; max-width: 100%; } .lkc-iframe { padding: 0; margin: 0; width: 100%; } @media screen and (min-width: 641px) { .lkc-excerpt { display: block; } } |
なお、注意点としましては、管理画面からPzカード設定を変更するとCSSが自動生成され、上書きされてしまいますので、もし初期のような表示に戻ってしまった場合は再度CSSをアップし直してください。
まとめ
WordPressにカード型リンクを設置するためのプラグイン『Pz-LinkCard』のカスタマイズ方法をご紹介しました。
トレンドアフィリエイトで月収10万円を達成するために大きく影響のある点ではありませんが、こういった小さなことの積み重ねがライバルと差を付けるきっかけになります。
カスタマイズ方法でご不明な点などございましたら、遠慮なくコメント欄からご質問ください。
それでは!
期間限定企画実施中!
アフィリエイトの始め方が分からない
結果がなかなか出ない
という方に向けて、期間限定で無料相談を受付けています。
以下のリンクより、お気軽にお問い合わせください。















コメントを残す